Performance Options

The Deep theme performance section will be available in your dashboard menu.
Clicking on it will take you to the following page.
In this section, there are options that you can use to prevent the loading of files related to the features that you do not use, which I will briefly explain for each.
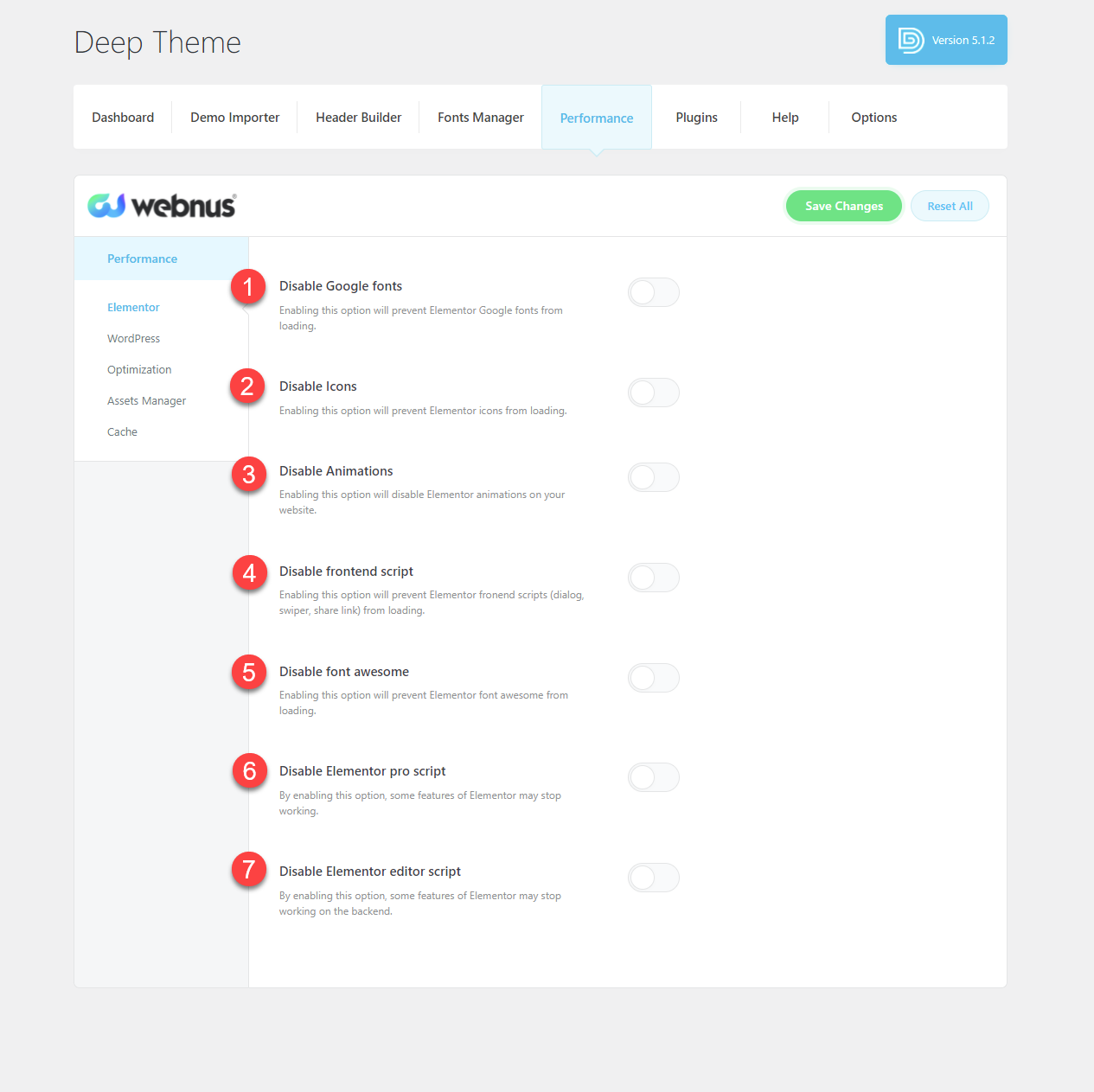
Elementor
1- Disable Google fonts
Enabling this option will prevent Elementor Google fonts from loading.
If you do not use any Google fonts on your website, then it is better to prevent them from loading. This will speed up the loading of your website.
2- Disable Icons
Enabling this option will prevent Elementor icons from loading.
If you do not need Elementor icons, you can prevent them from loading to speed up your website.
3- Disable Animations
Enabling this option will disable Elementor animations on your website.
Don’t need elementor animations? Using this option, you can prevent the files related to this Elementor feature from being loaded.
4- Disable frontend script
Enabling this option will prevent Elementor fronend scripts (dialog, swiper, share link) from loading.
If you do not need these scripts, we suggest that you disable them using this option.
5- Disable font awesome
Enabling this option will prevent Elementor font awesome from loading.
Like the above, if you do not need font awesome icon pack, you can use this option to prevent its files from loading on your website.
6- Disable Elementor pro script
By enabling this option, some features of Elementor may stop working. But if you do not use the pro version of the Elementor, then there is no need to load its files on your website.
7- Disable Elementor editor script
By enabling this option, some features of Elementor may stop working on the backend.
We recommend that you enable this option after completing the process of building your website so that you do not encounter any problems during it.
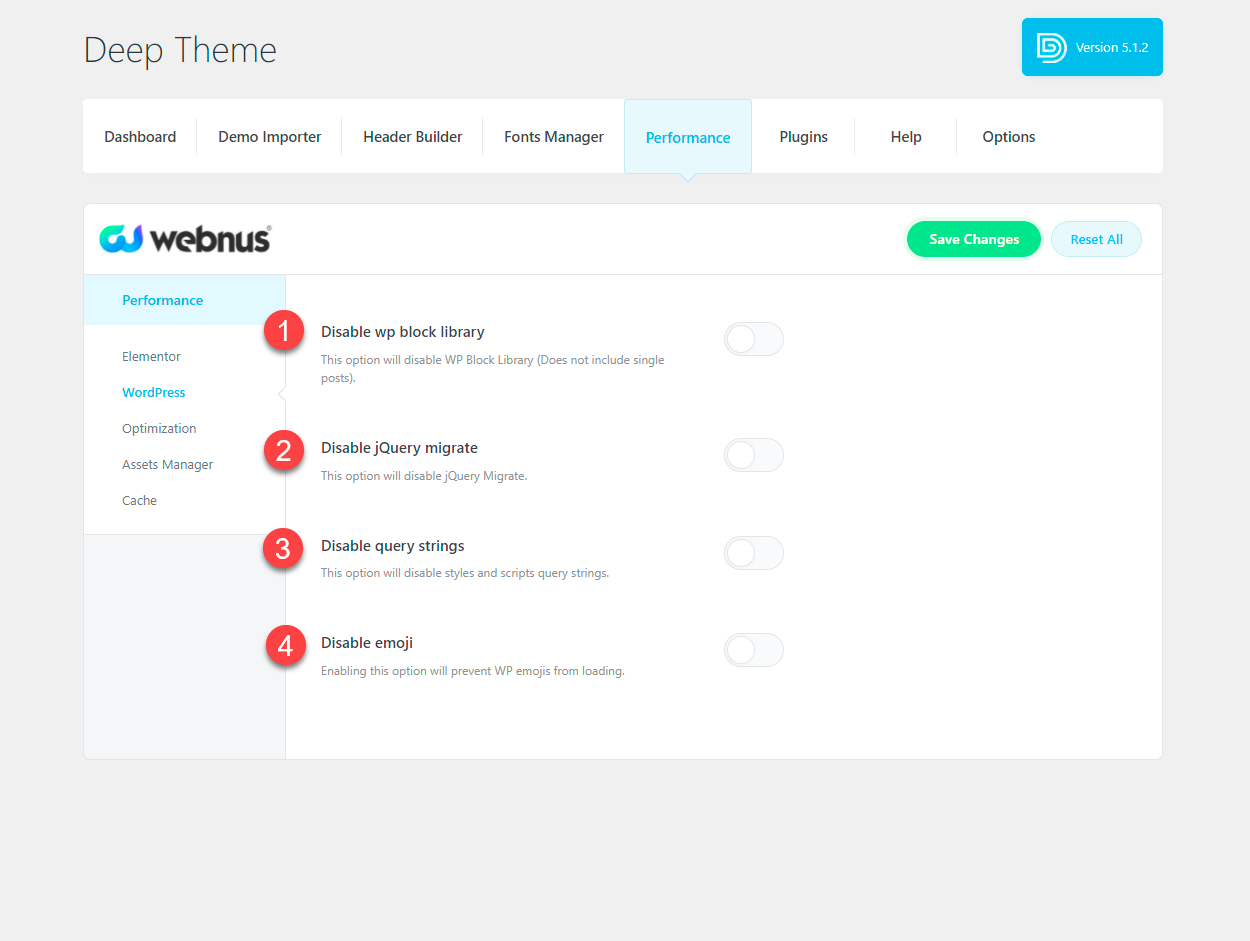
WordPress
1- Disable wp block library
This option will disable WP Block Library (Does not include single posts).
2- Disable jQuery migrate
This option will disable jQuery Migrate.
3- Disable query strings
This option will disable styles and scripts query strings.
4- Disable emoji
Enabling this option will prevent WP emojis from loading.
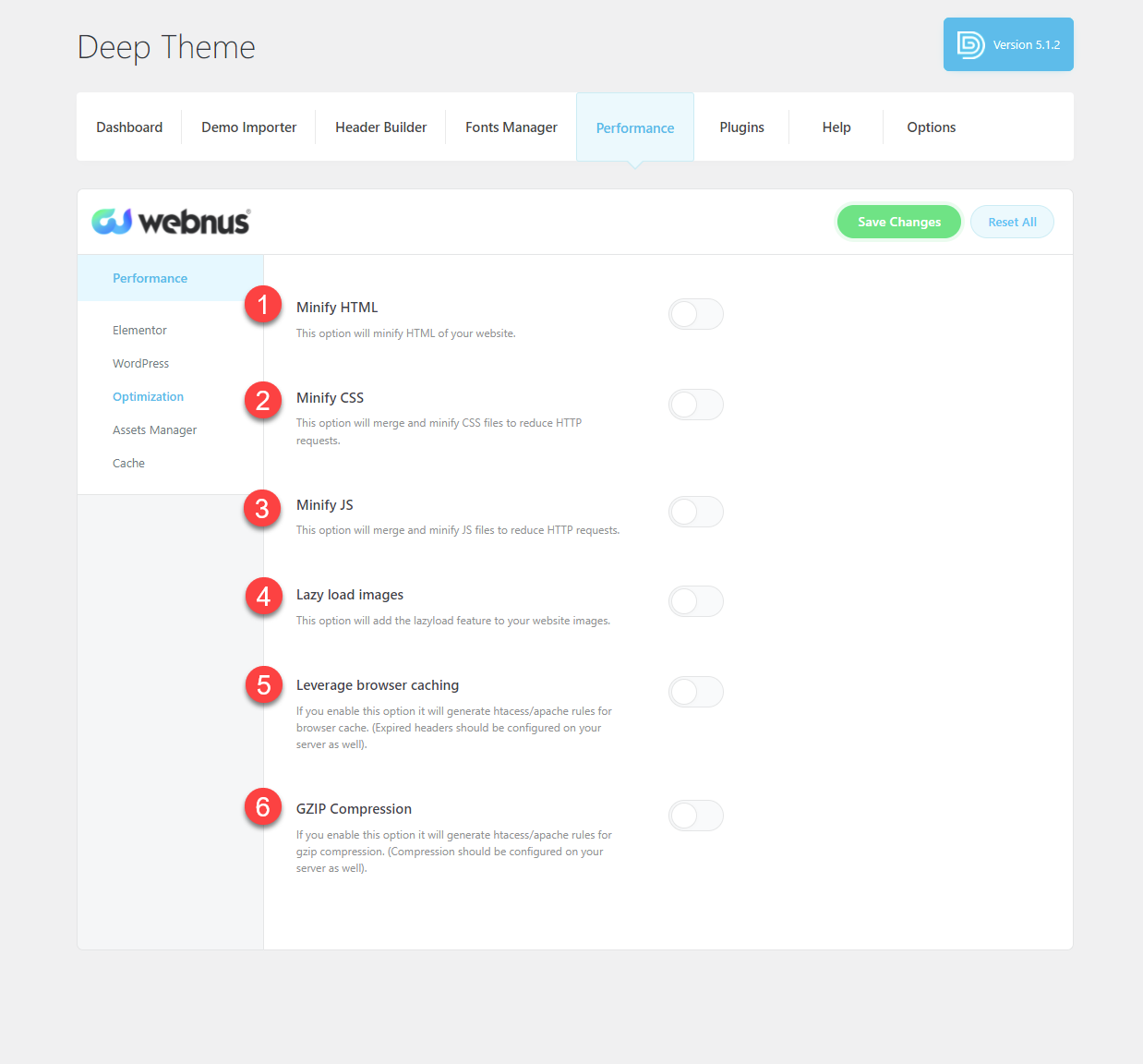
Optimization
1- Minify HTML
This option will minify HTML of your website.
2- Minify CSS
This option will merge and minify CSS files to reduce HTTP requests.
3- Minify JS
This option will merge and minify JS files to reduce HTTP requests.
4- Lazy load images
This option will add the lazyload feature to your website images.
5- Leverage browser caching
If you enable this option it will generate htacess/apache rules for browser cache. (Expired headers should be configured on your server as well).
6- GZIP Compression
If you enable this option it will generate htacess/apache rules for gzip compression. (Compression should be configured on your server as well).
Assets Manager
In this section you can prevent the CSS and JS files from loading in the frontend.
By selecting each item the script or style will be removed from rendering on the website.
Cache
The 2 recommended cache plugins are WP Super Cache and Cache Enabler. You can install any one of them you prefer. By clicking on the buttons you will be redirected to these plugins pages on the WordPress repository.

Recommended Posts

Elementor Full Size Edit
December 4, 2021

How to create a menu with header builder
December 30, 2019

How to transfer my license to another domain
September 4, 2018