Typography

To change typography options, please head over to WordPress Dashboard > Deep > Theme Options > Typography.
- Body Typography: By using this option and selecting your preferred font, all the theme tag fonts will change to your selected font because the tags are inherited.

- Paragraph Typography: Assigning global style for to all the P tags.

- Headings Typography: Changing h1, h2, h3, h4, h5 , h6 tags styles.

- Menu Typography: Changing header menu tags styles.

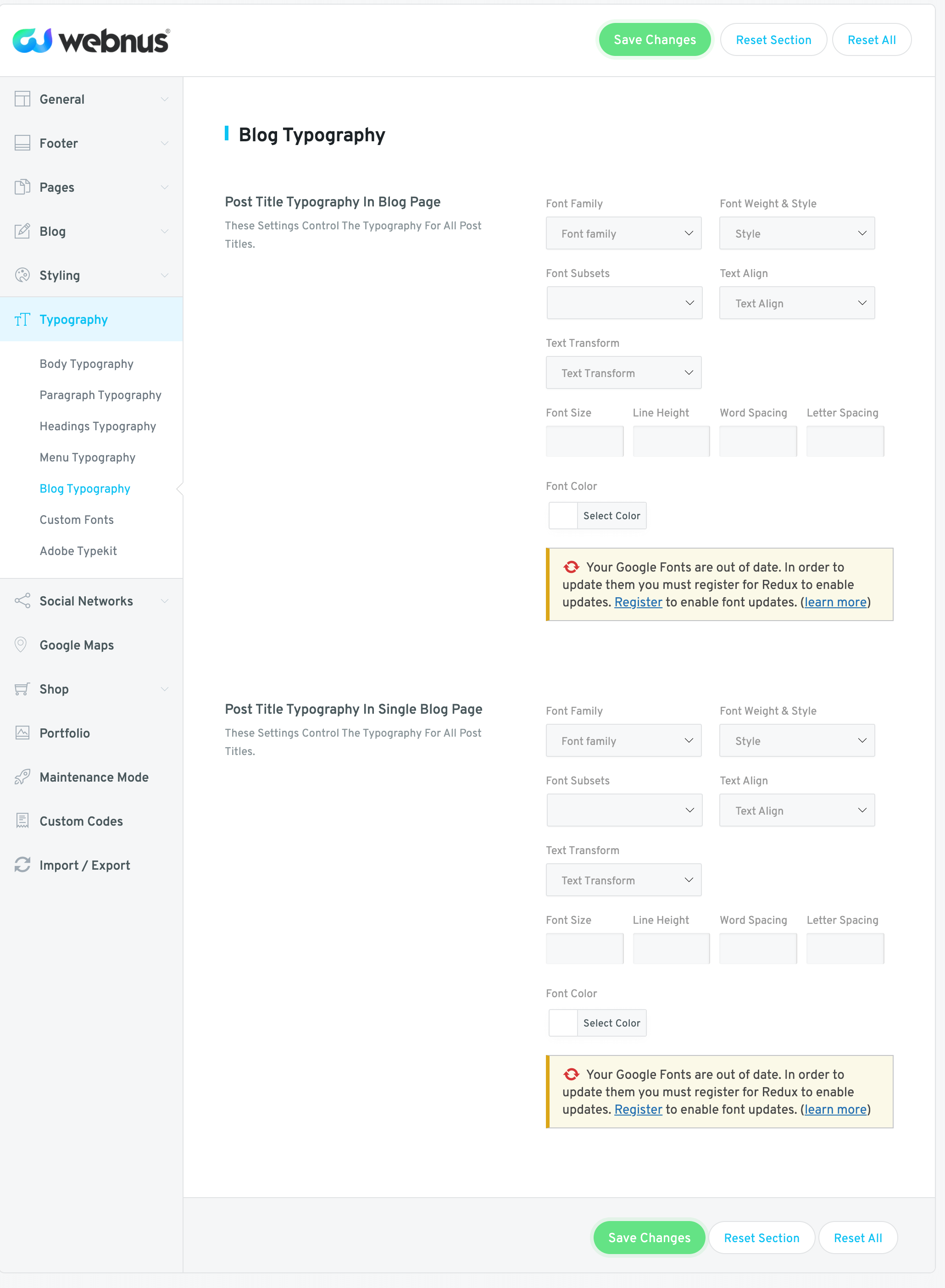
- Blog Typography: Applying custom fonts and styles to blog and posts.

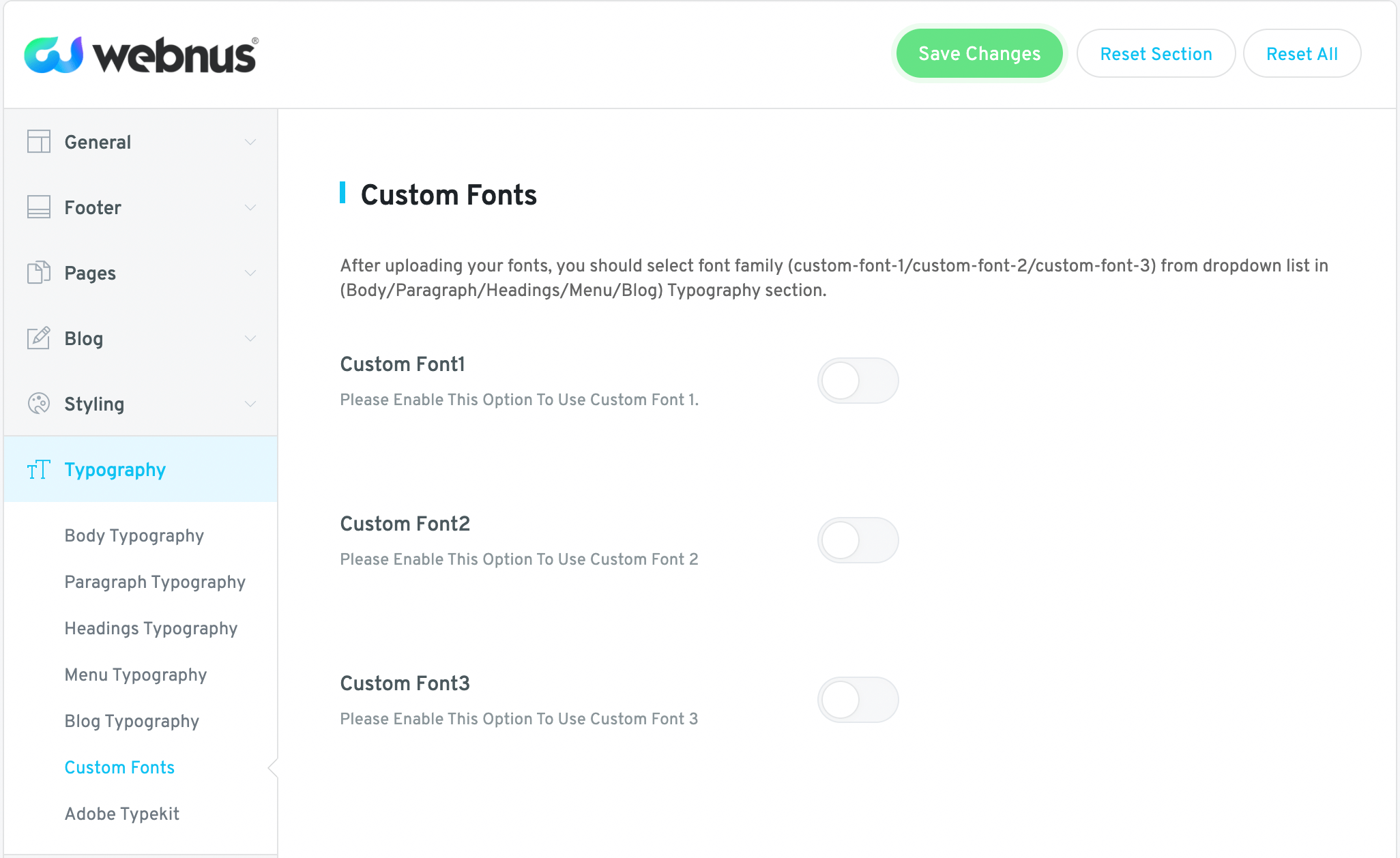
- Custom Fonts: This option enables you to use your custom font file.

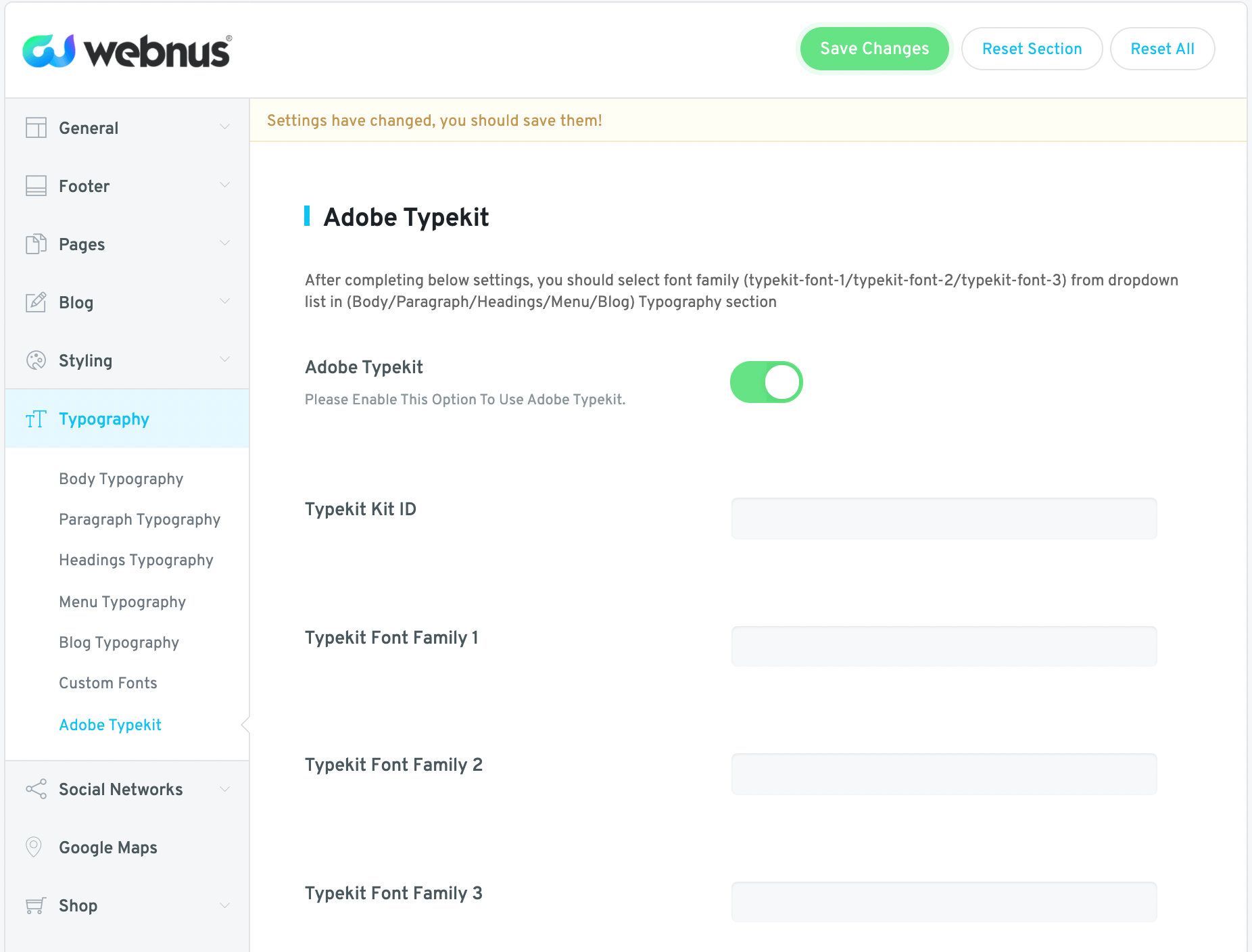
- Adobe Typekit: You can also use Adobe Typekit by following below instructions.

How to purchase and use Typekit fonts:
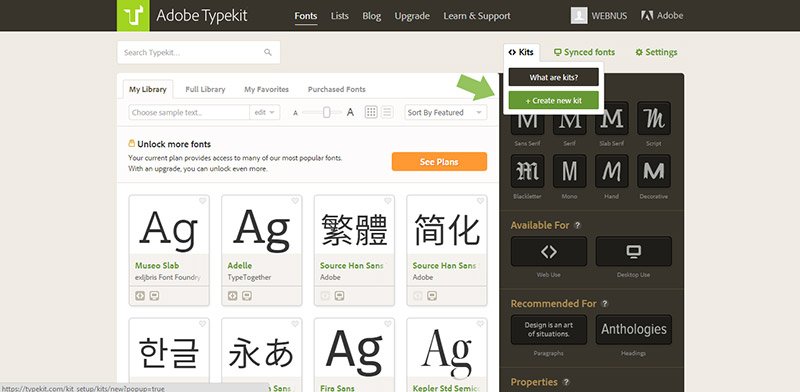
1. Go to this address https://typekit.com/fonts,
2. Click on “create new kit”
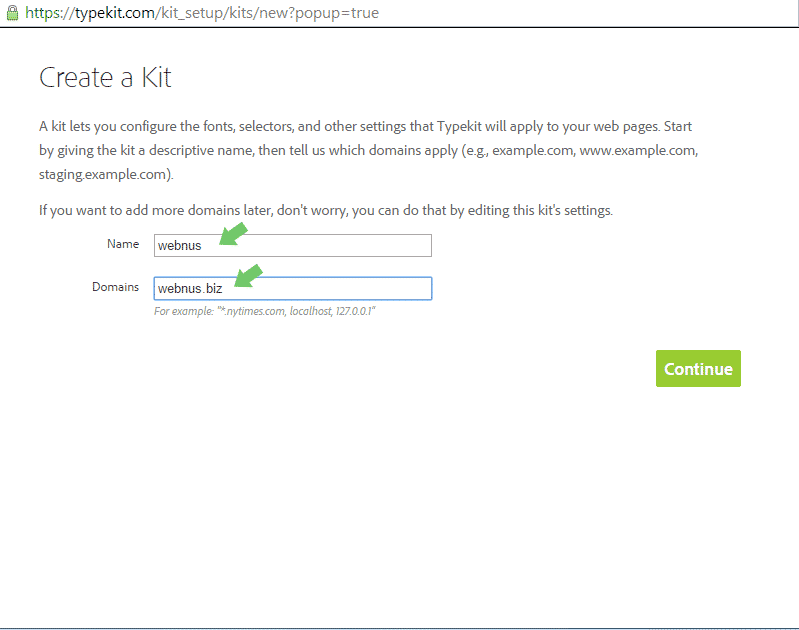
3. A window will open, insert your name and domain(s)*
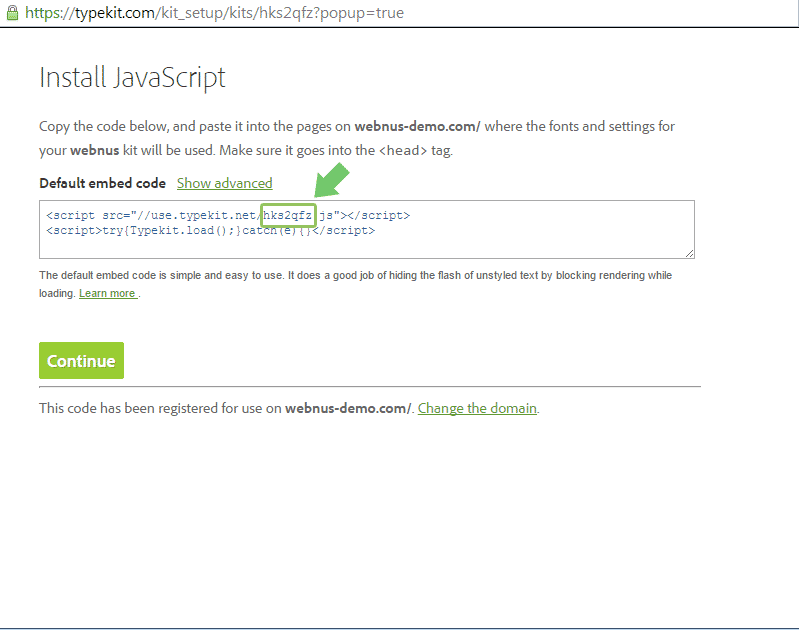
4. You must copy only “Typekit Kid ID” as shown in the green field
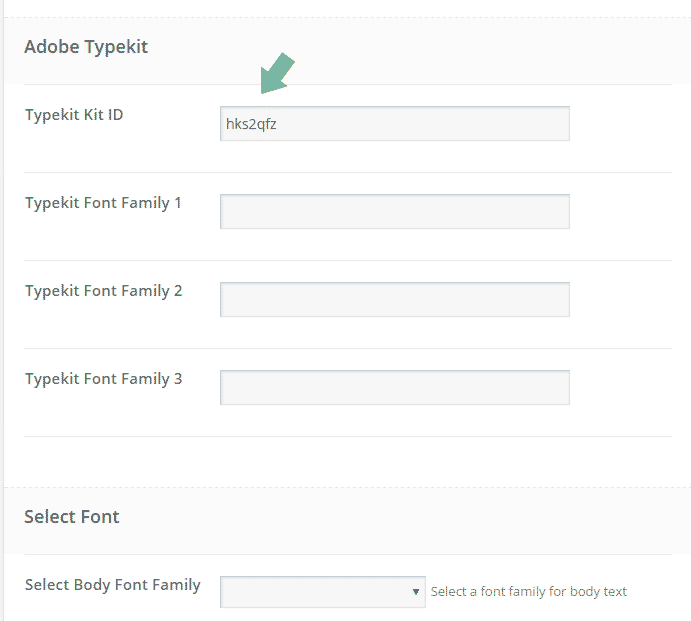
5. Go to “Theme Options > Typography” in your WordPress admin panel and then copy the ID in “Typekit Kit Id” field
6. Copy your desired font names from www.typekit.com/fonts/ and paste them in “Typekit Font Family”
7 . And finally go to “Select Font” and select your fonts.
Customization Deep Deep Features Deep Theme Deep Theme Options Typography Webnus WordPress WordPress Theme
Recommended Posts
Performance Options
December 5, 2021

How to transfer my license to another domain
September 4, 2018

WPML Set Style
June 25, 2018