How To Create One Page Site

Two steps must be taken to create a one-page website.
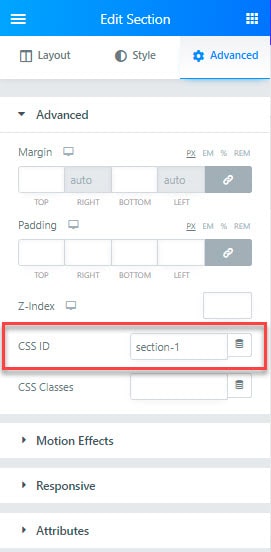
1. On the elementor edit page, you must define a CSS ID for each of the sections you have on the page. You can do this in the Advanced tab of each section. Be sure to use unique IDs for each section to avoid disruption.
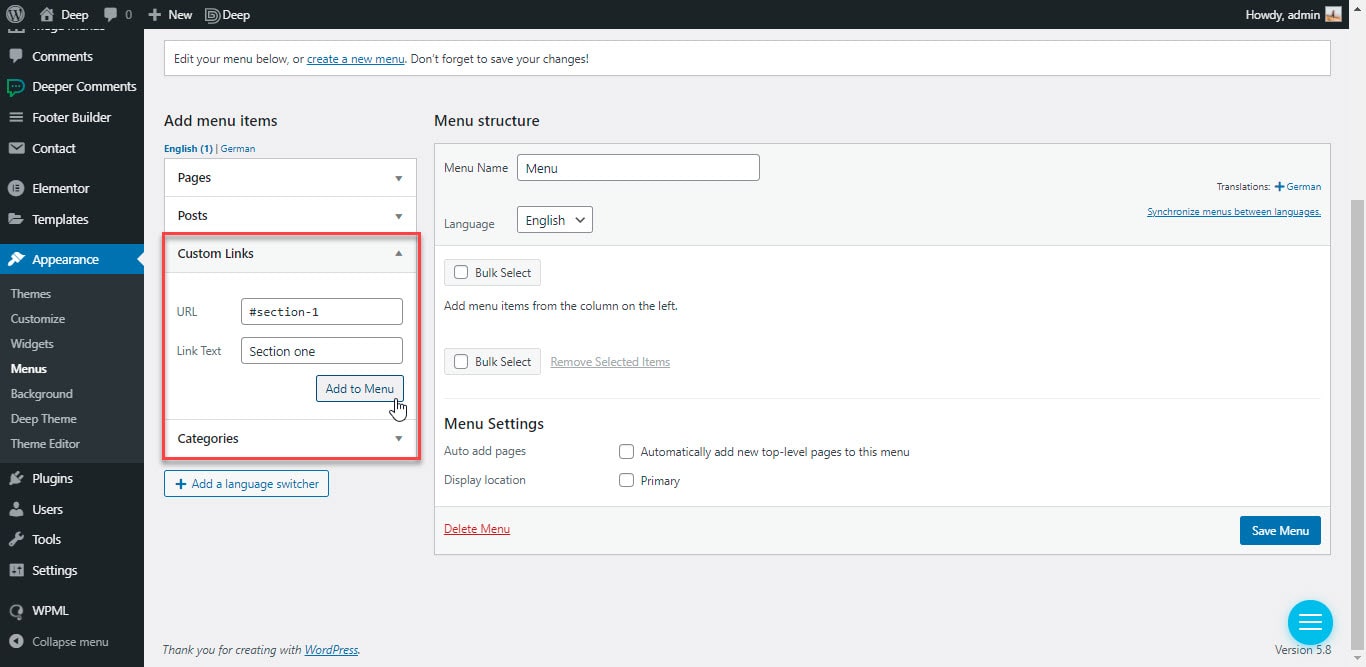
2. Now we need to create a menu. Go to WP Dashboard > Appearance > Menus and create a new menu.
For each section on the page, you need to add a new item to the menu. To do this, use the Custom link option and enter the ID that you defined for the sections after the # sign in the URL field.
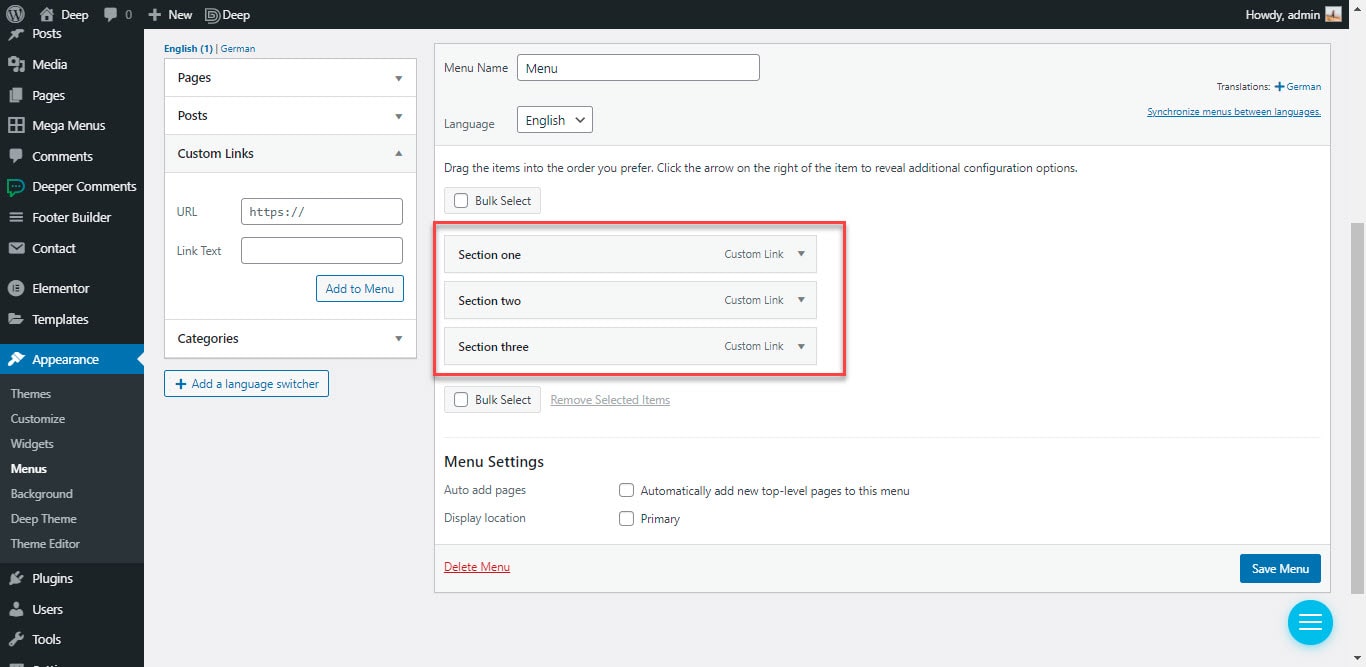
The result should be like this.
Now you need to put this menu to the header of your site.
Finally, by clicking on any of the menu items, you will be scrolled to the desired section.
Recommended Posts
Performance Options
December 5, 2021

Elementor Full Size Edit
December 4, 2021

How to create a menu with header builder
December 30, 2019