Gutenberg Single Builder Addon
It is common for website users to prioritize website speed over page builders like Divi and Elementor. As a result, many tend to utilize WordPress’s default page builder, which is Gutenberg. However, with the Gutenberg Single Builder Addon, you can now create a wide variety of templates for your single event page and customize the style of your theme to match your website’s color palette. Gutenberg Single Builder addon offers a range of options to enhance your website’s visual appeal and provide a more professional look to your single event page. Customizing the layout, font, and color schemes allows you to create an entirely unique and personalized experience for your website visitors.
Gutenberg Single Builder Preparation
Installation
In the first step, Ensure that both MEC (Modern Events Calendar) and the Gutenberg Single Builder Addon are installed and activated.
Read Also:
How to install MEC and Addons?Enable Block Editor
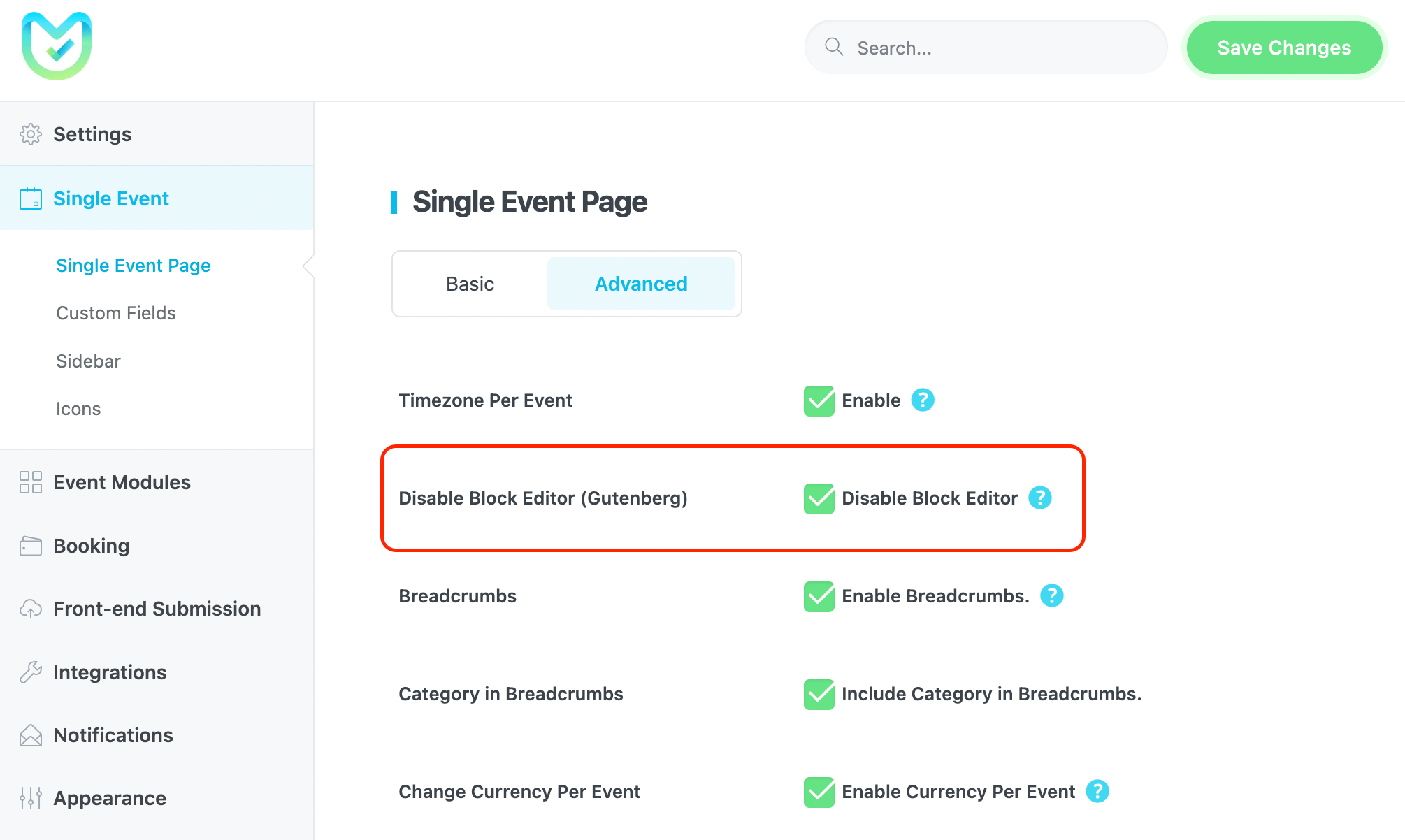
After installation, go to M.E.Calendar > Settings > Single Event directory and make sure to uncheck the Disable Block Editor (Gutenberg) option.

Create a Gutenberg Template
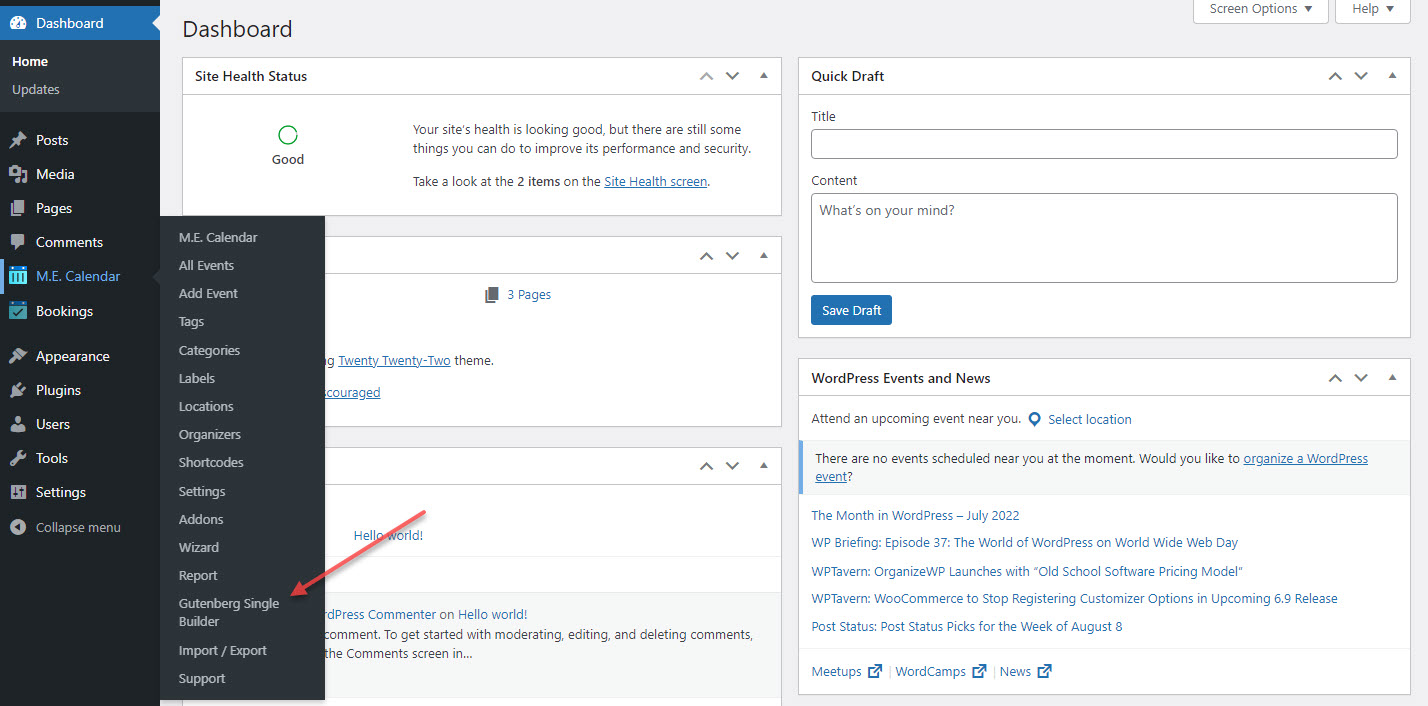
After you install the addon, the Gutenberg Single Builder will be added to MEC’s settings. By clicking on it, you will be redirected to Gutenberg Single Builder.

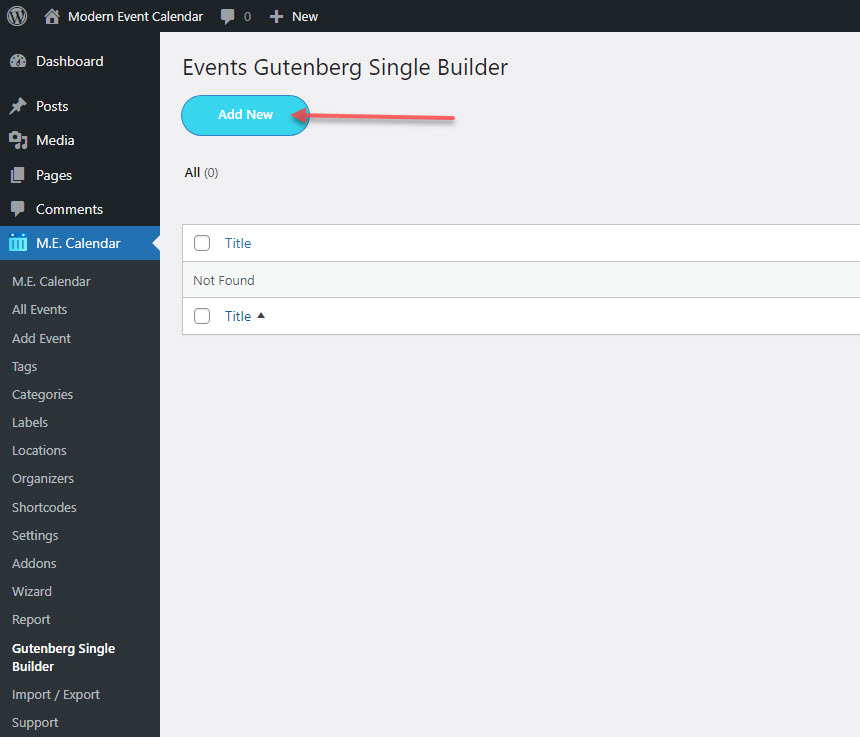
On this page, click on Add New, and a new template will be created for the Gutenberg Single Builder.

Customizing the Gutenberg Single Builder page
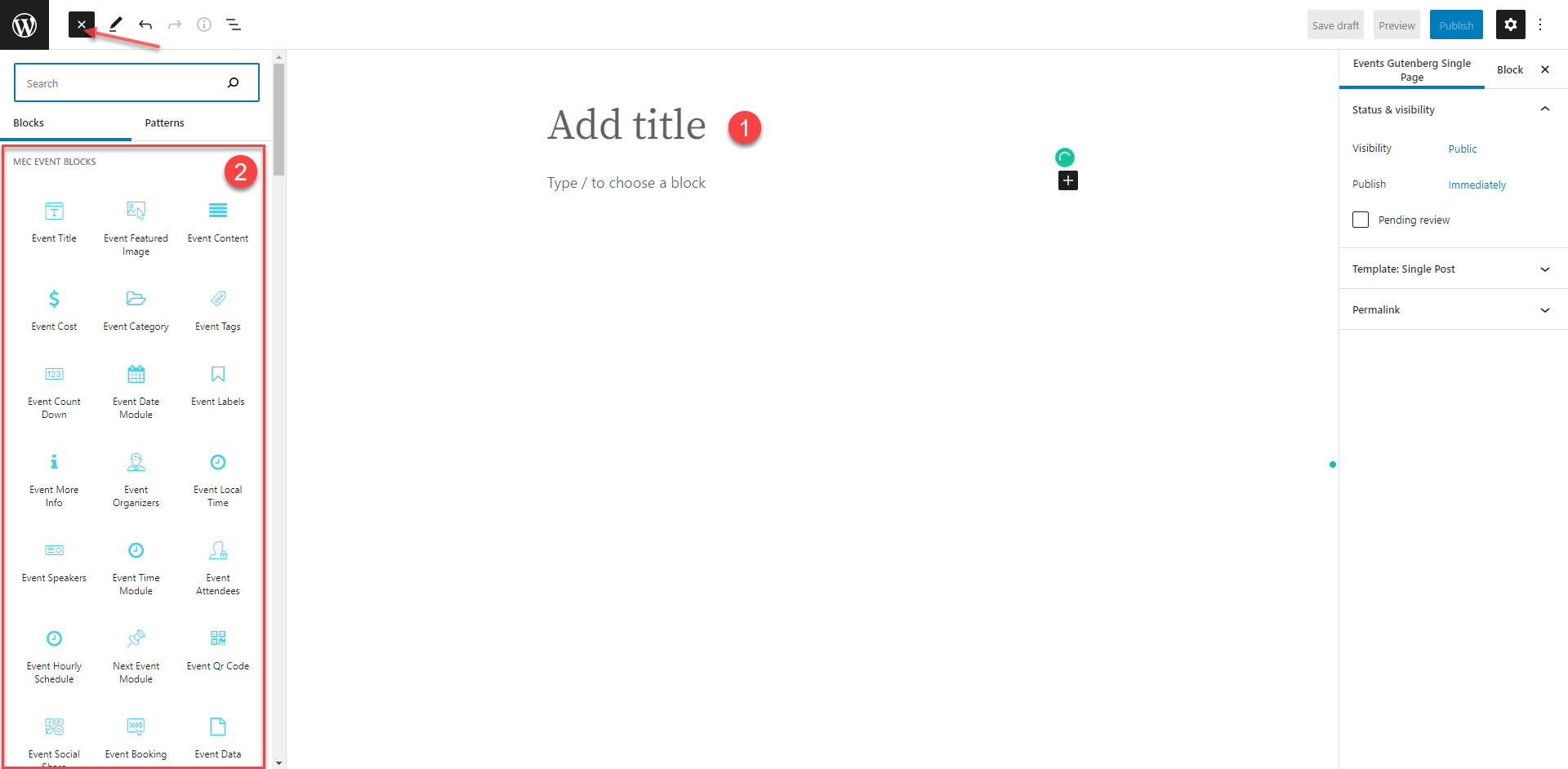
At this stage, A. you have to set a name for the template, B. choose your preferred widgets and put them in the editor on the right.

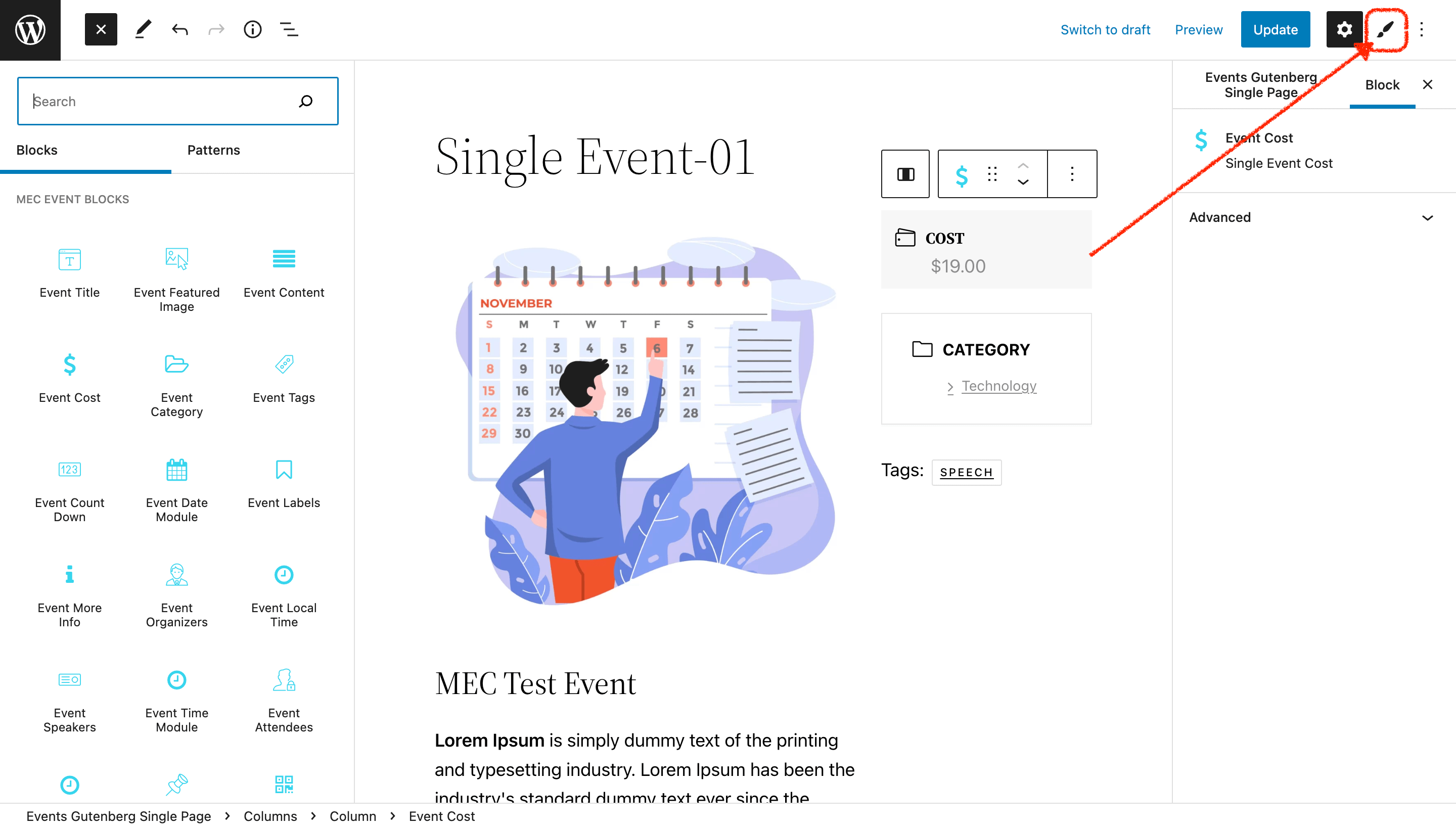
After choosing the widgets and putting them in the editor, click on the brush icon in order to style them.

Now, you can see the ability of that widget on the left sidebar. Also, you can style those features too.

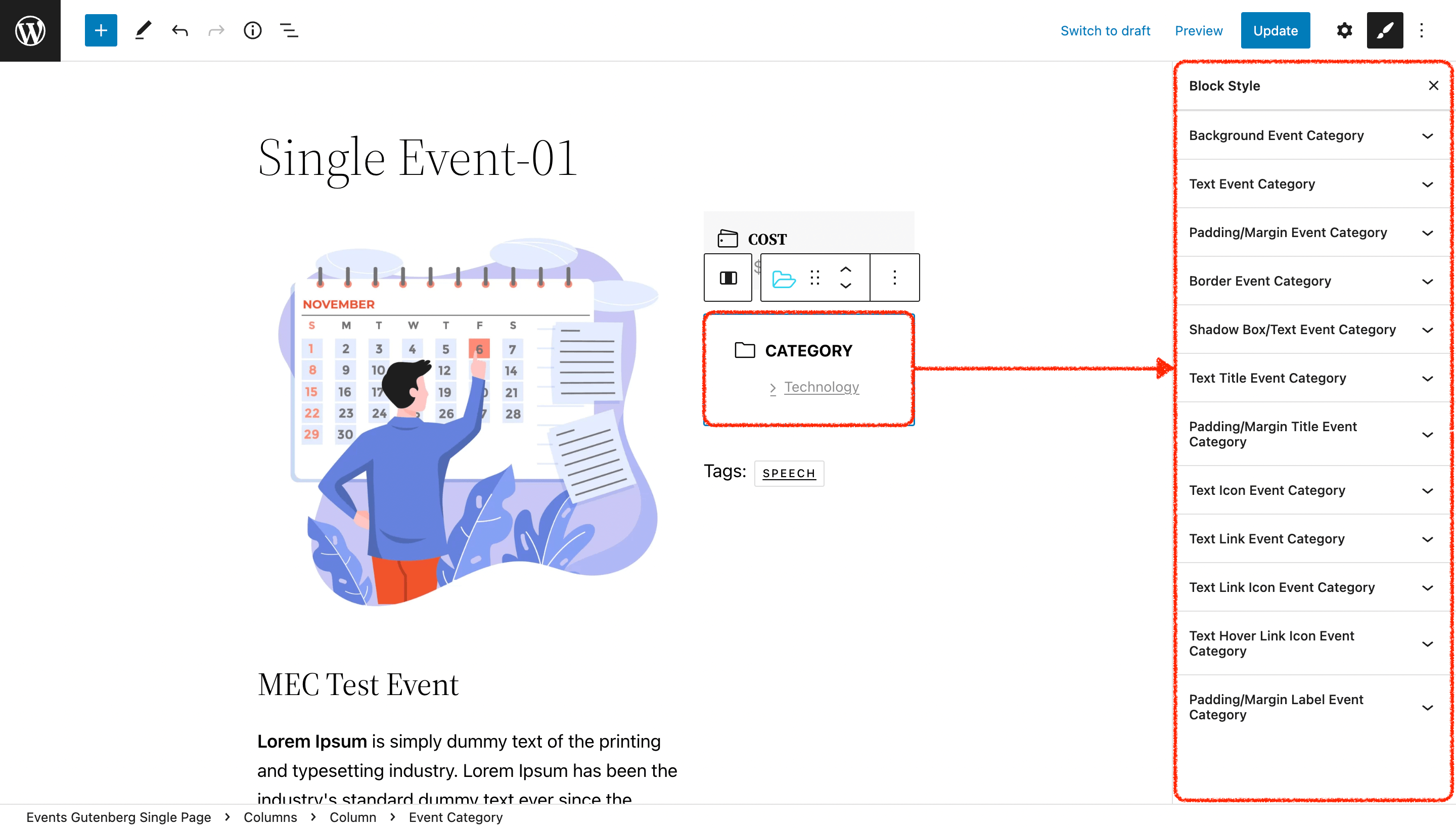
By clicking on each of those styles, you can customize them.

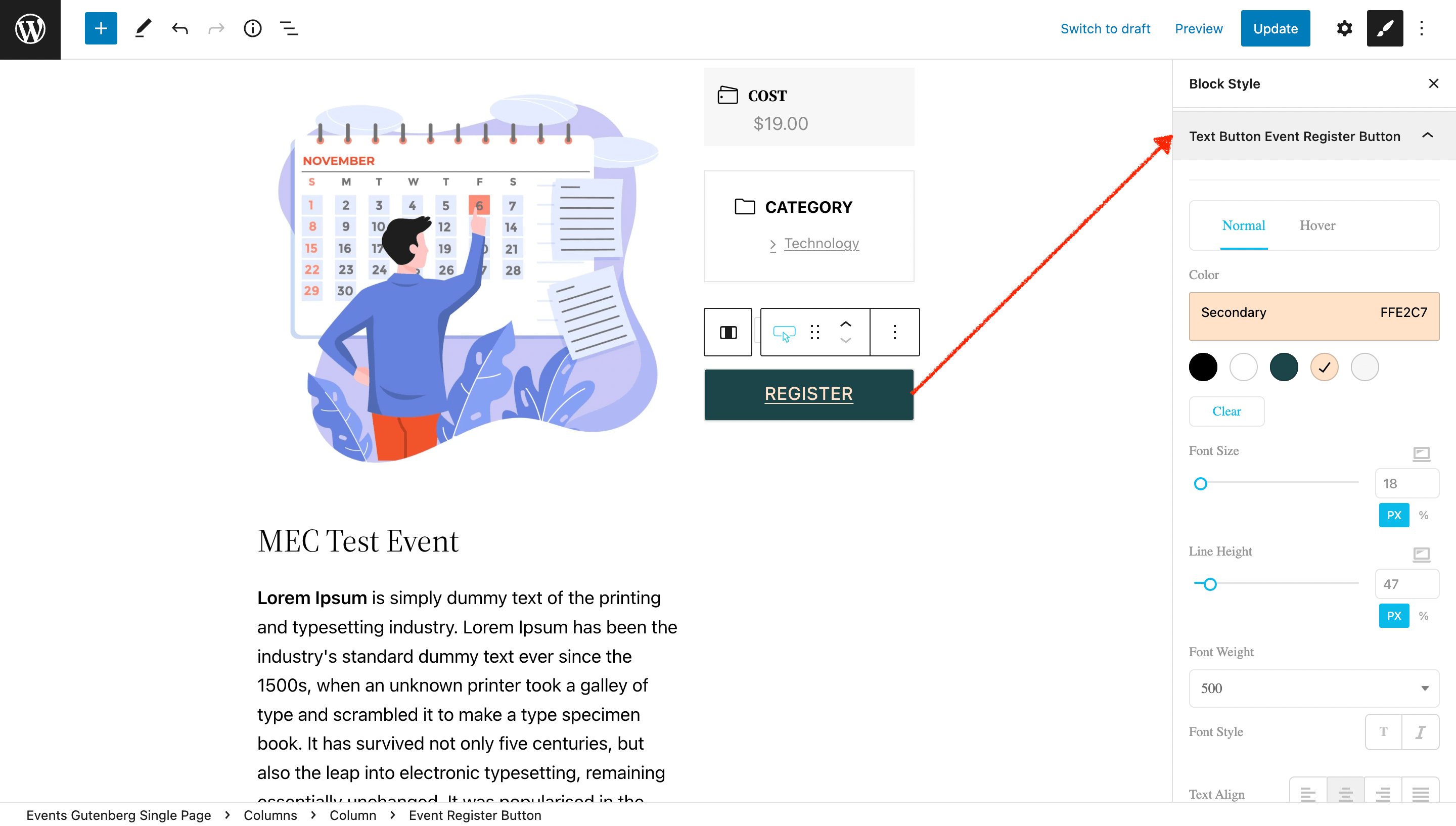
In the above example, you can see we have changed the register button style with the block style. You can apply this all to the widgets.
Assigning the template to events
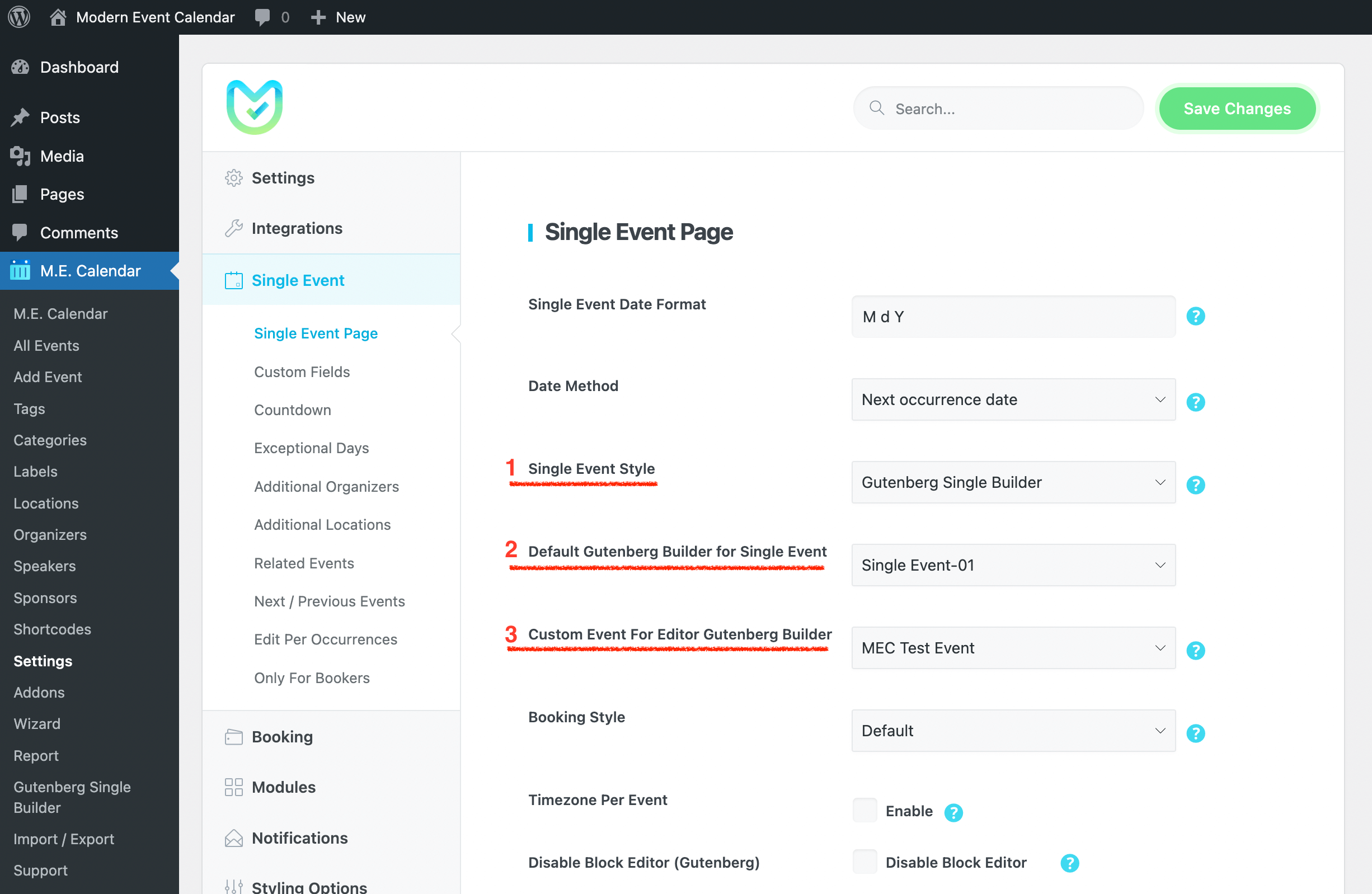
After restyling, click on the Update button to save your changes. Then go to the MEC Settings > Single Event directory and use your template.

- In this section, you choose the style of the single event page and put it on the Gutenberg Single Builder.
- In the Default Gutenberg Builder for Single Event section, you choose your template.
- And finally, you choose the event you want to edit in Gutenberg.
Done! You can see all the changes you applied on your single event page.
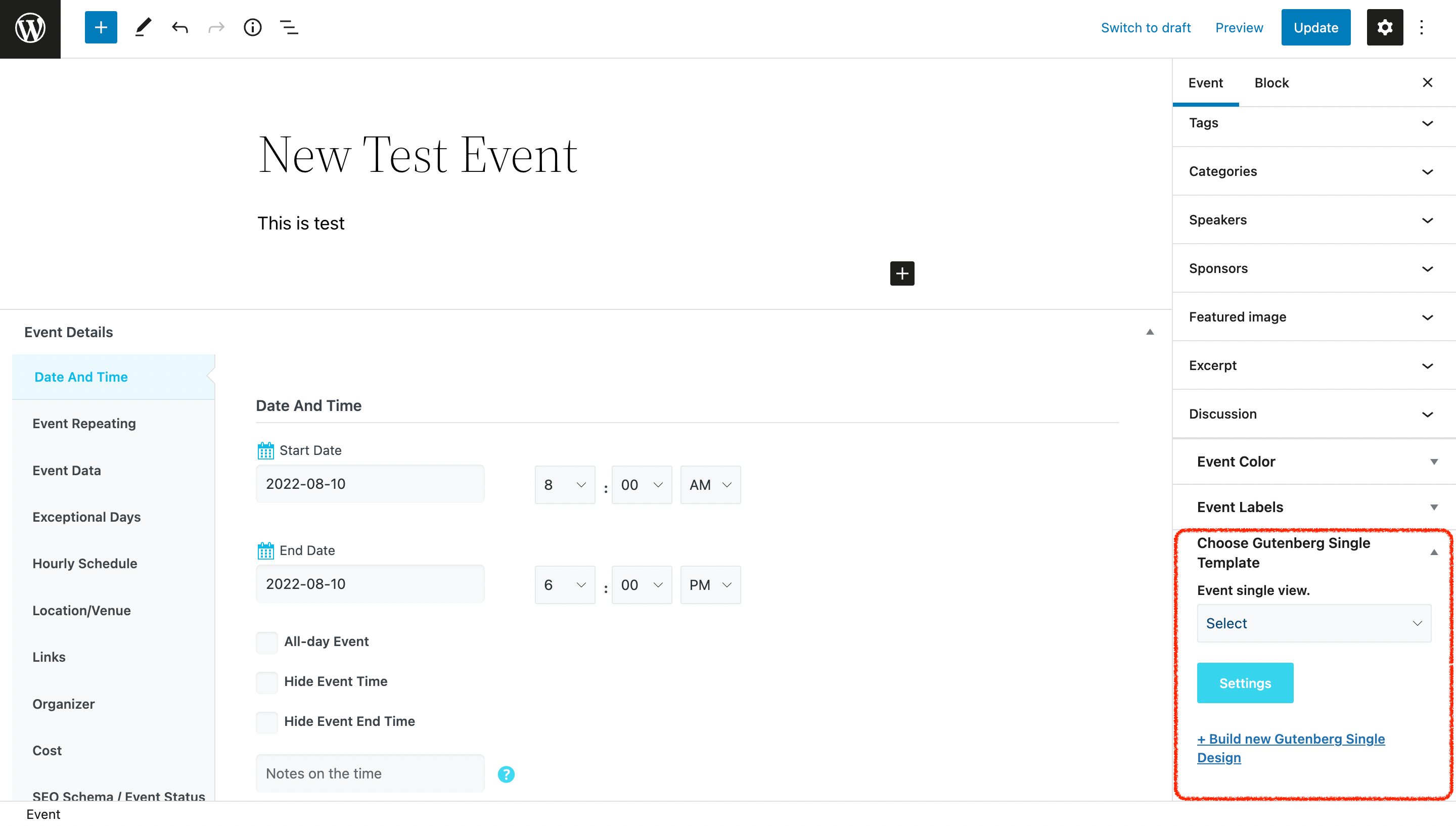
Also, you can design a page for each event individually. After designing your page, go to the single event edit section and choose its template from the bottom part of the sidebar.

Report Out Dated Content
If you think the content of this page does not reflect updated information, please let us know.