Elementor FES Builder Addon
MEC Elementor FES Builder Addon is a great tool for creating frontend event submission forms with Elementor Page Builder. Elementor FES Builder is an amazing tool that gives you full control over the look and configuration of your FES form elements by enabling a drag-and-drop feature. There are Elementor widgets for even the finest details of this form, and each of these widgets has its own styling options to provide an amazing user experience for the customization of the FES forms.
Elementor FES Builder Preparation
Installation
In the first step, ensure that both MEC and the Elementor Shortcode Builder Addon are installed and activated.
Read Also:
How to install MEC and Addons?Adjusting Elementor FES Builder Post Type
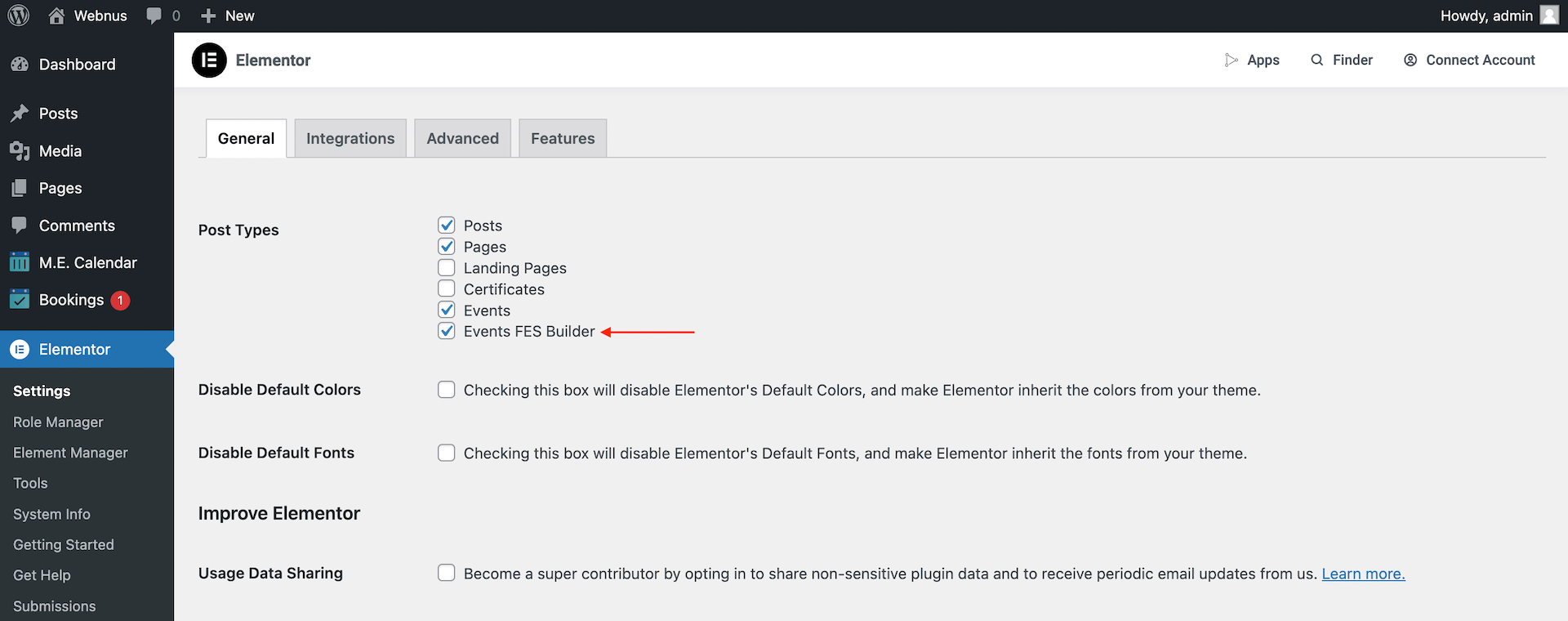
To configure Elementor with the MEC FES Builder post type, please head over to Elementor > Settings > General and enable the Events FES Builder post type.

Elementor FES Builder Settings
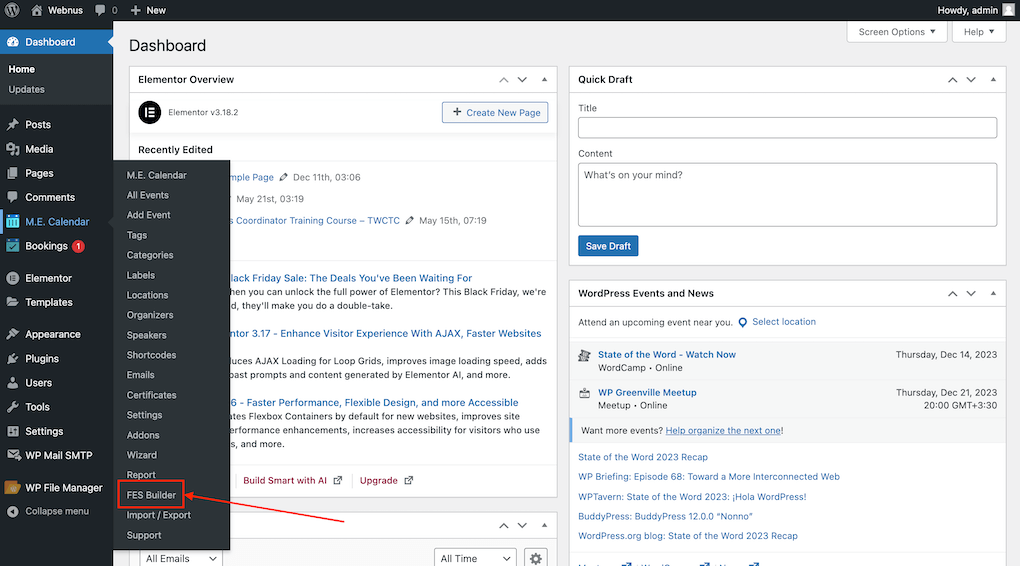
You can now see the item added to the WordPress dashboard > M.E. Calendar under the name of FES Builder.

Adding new templates to your FES form
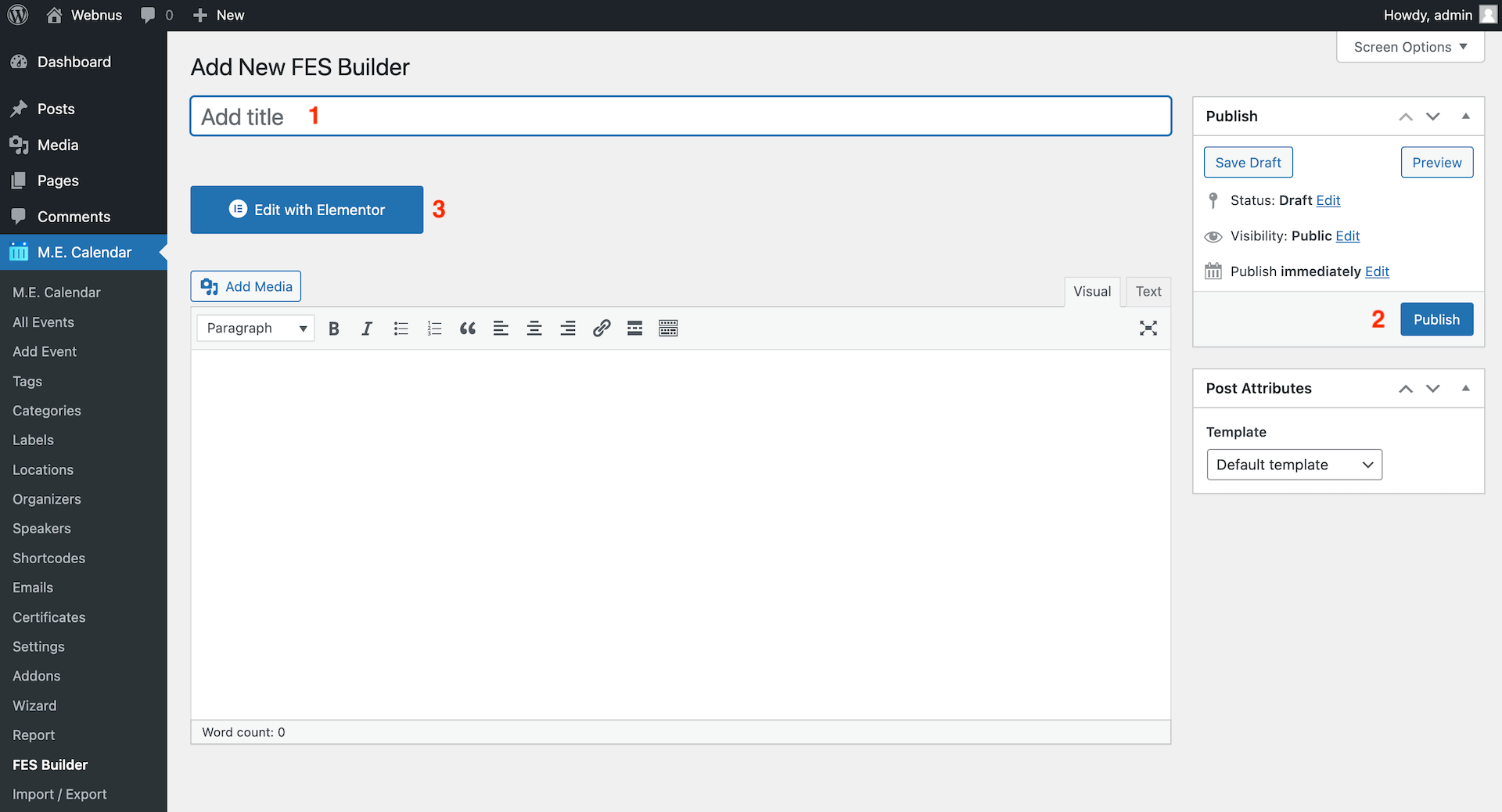
Now, let’s create our first template. Head over to WordPress dashboard > MEC > FES Builder and click on the Add New button. Pick a title for your template and publish it. Then, click on edit with Elementor to open the Elementor Editor.

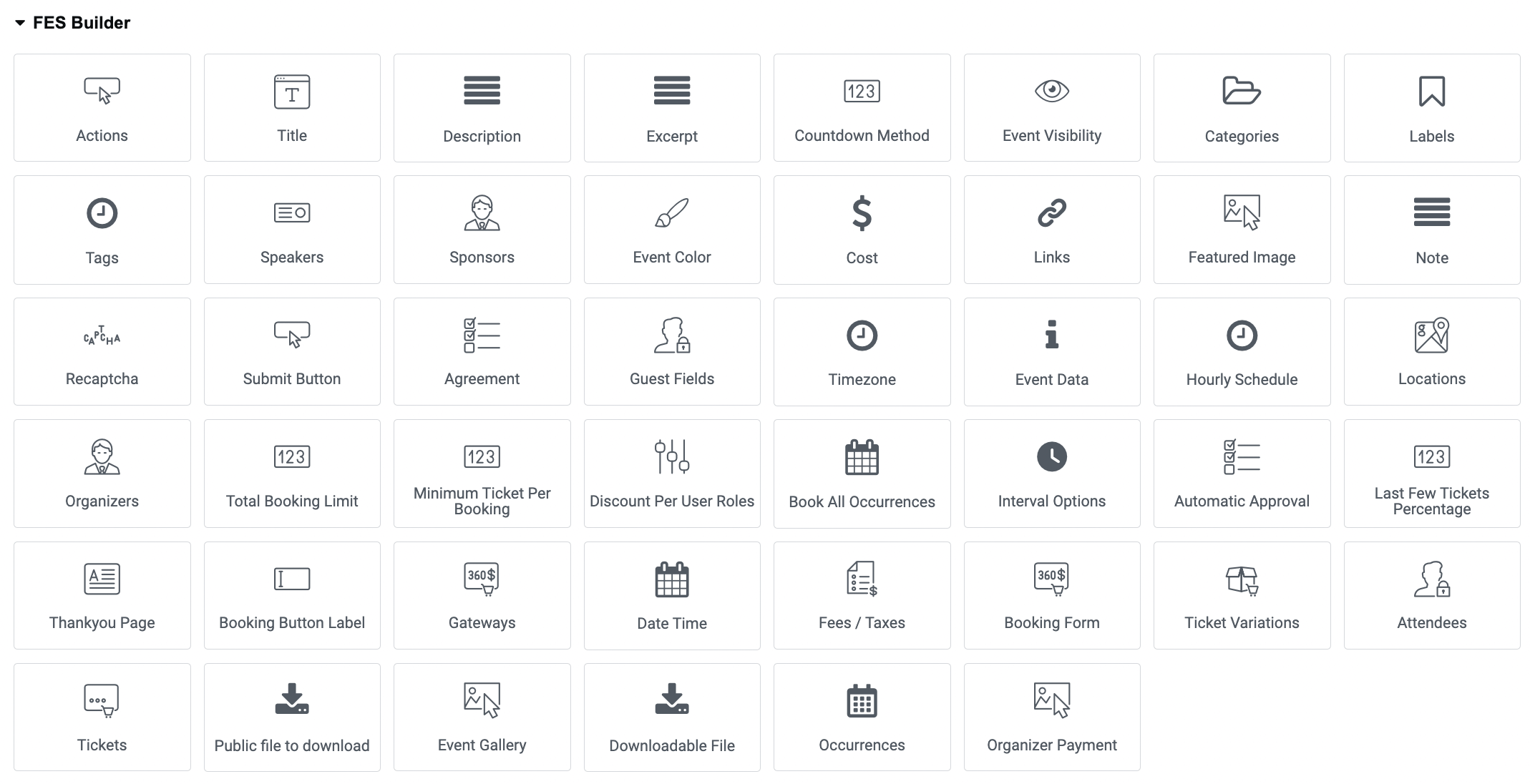
You can now see the Elementor FES Builder’s +40 widgets on this window that can help you create exclusive FES forms for your website.

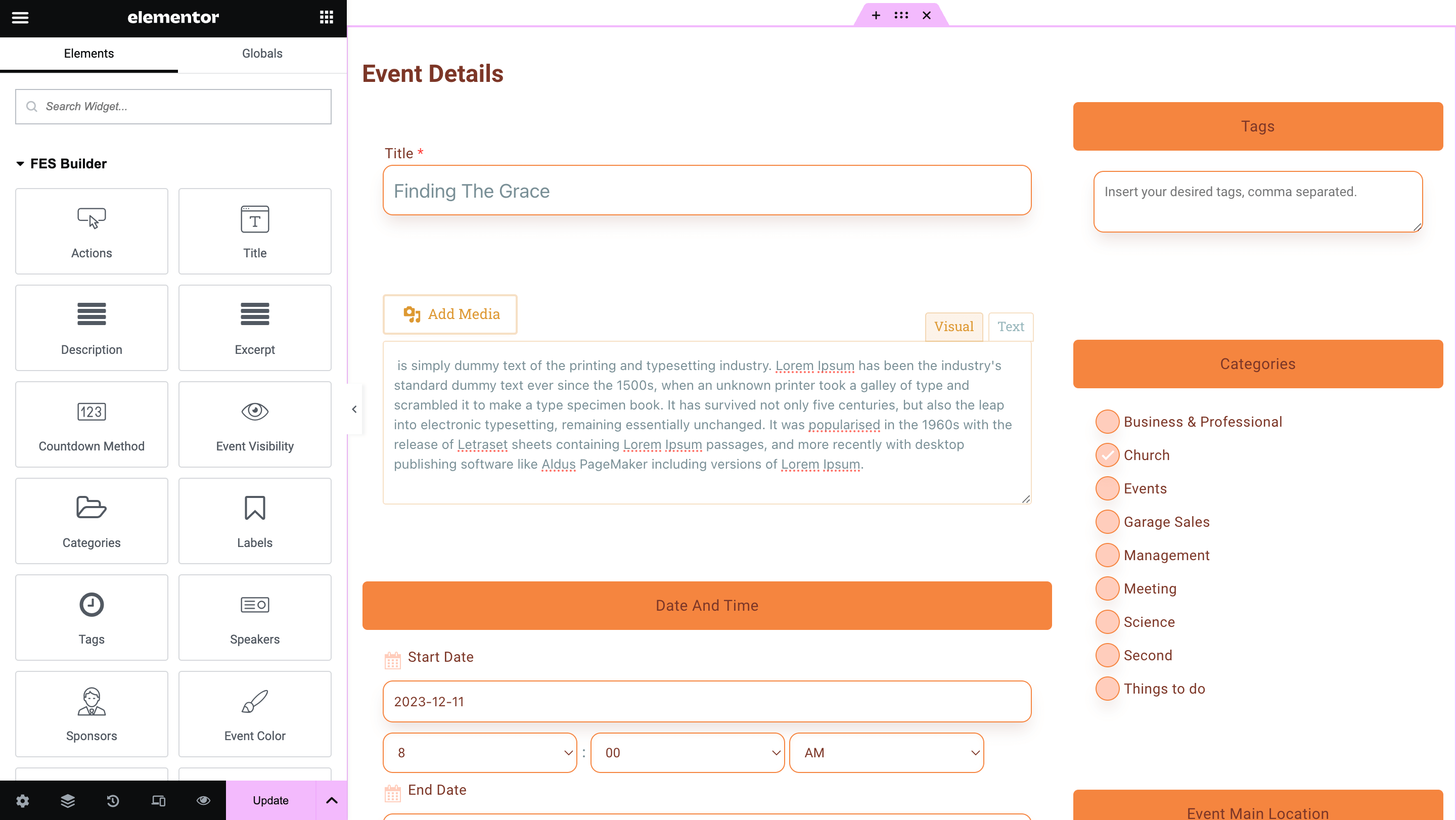
Creating FES forms
If you have experience with using FES forms in MEC, then you are likely aware that there are numerous fields that need to be added to the FES forms in order for users to fill them out. To provide you with more flexibility, we have created a separate widget in the Elementor FES builder for these fields, allowing you to add them to your form as needed. It’s important to note that if you don’t include a field’s widget in the form, that field will not be displayed, and users will not be able to enter any data in those fields. Therefore, it’s crucial that you carefully consider all of your requirements before creating FES forms.

Note: It’s clear that you need the submit button widget to have the option of submitting the forms to your users.
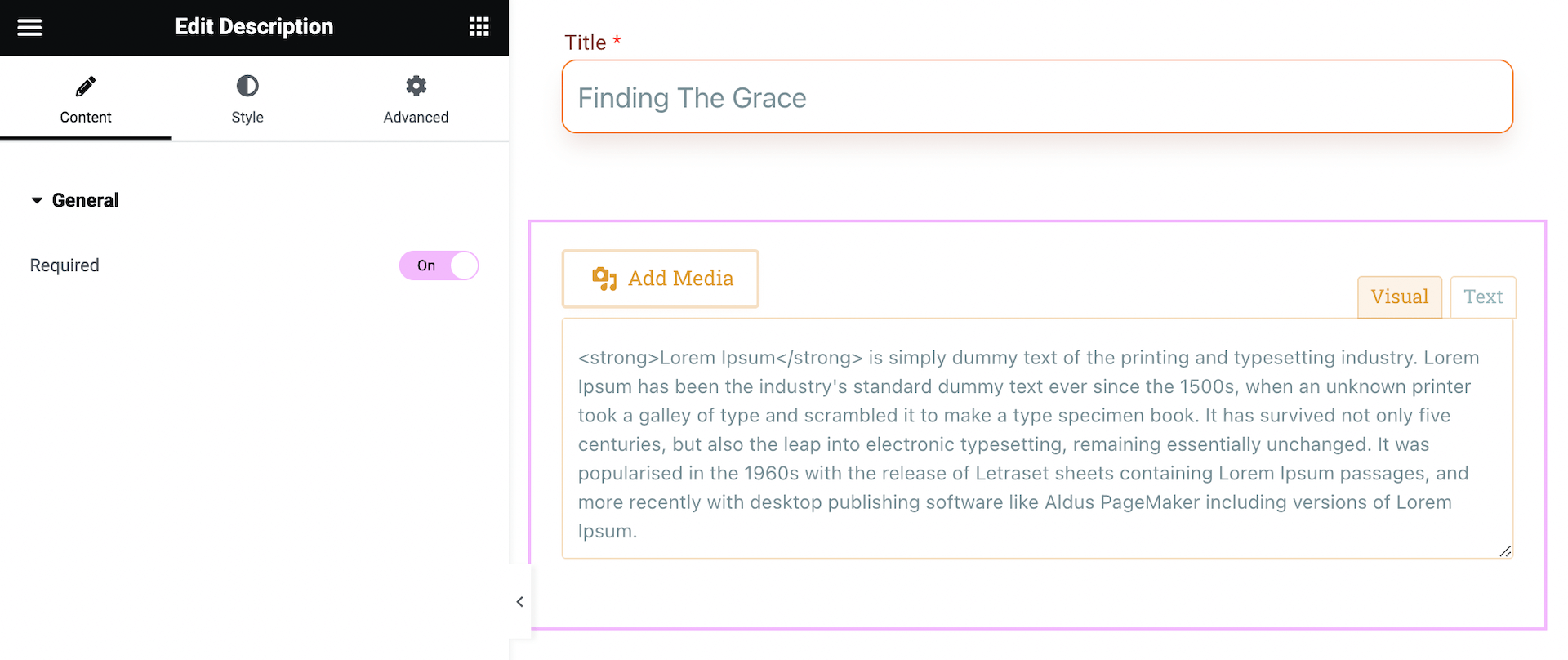
Create Mandatory Fields in FES Form
It is obligatory to fill in certain fields to submit the necessary event data in MEC, and if you don’t have enough data for them, the event won’t run properly, whereas many other fields can be left empty so that you might need their data. You can force your users to fill in those fields, which is not a new feature, and we have had it in MEC before, but now the Elementor FES Builder offers this feature in the widgets and the Content tab.

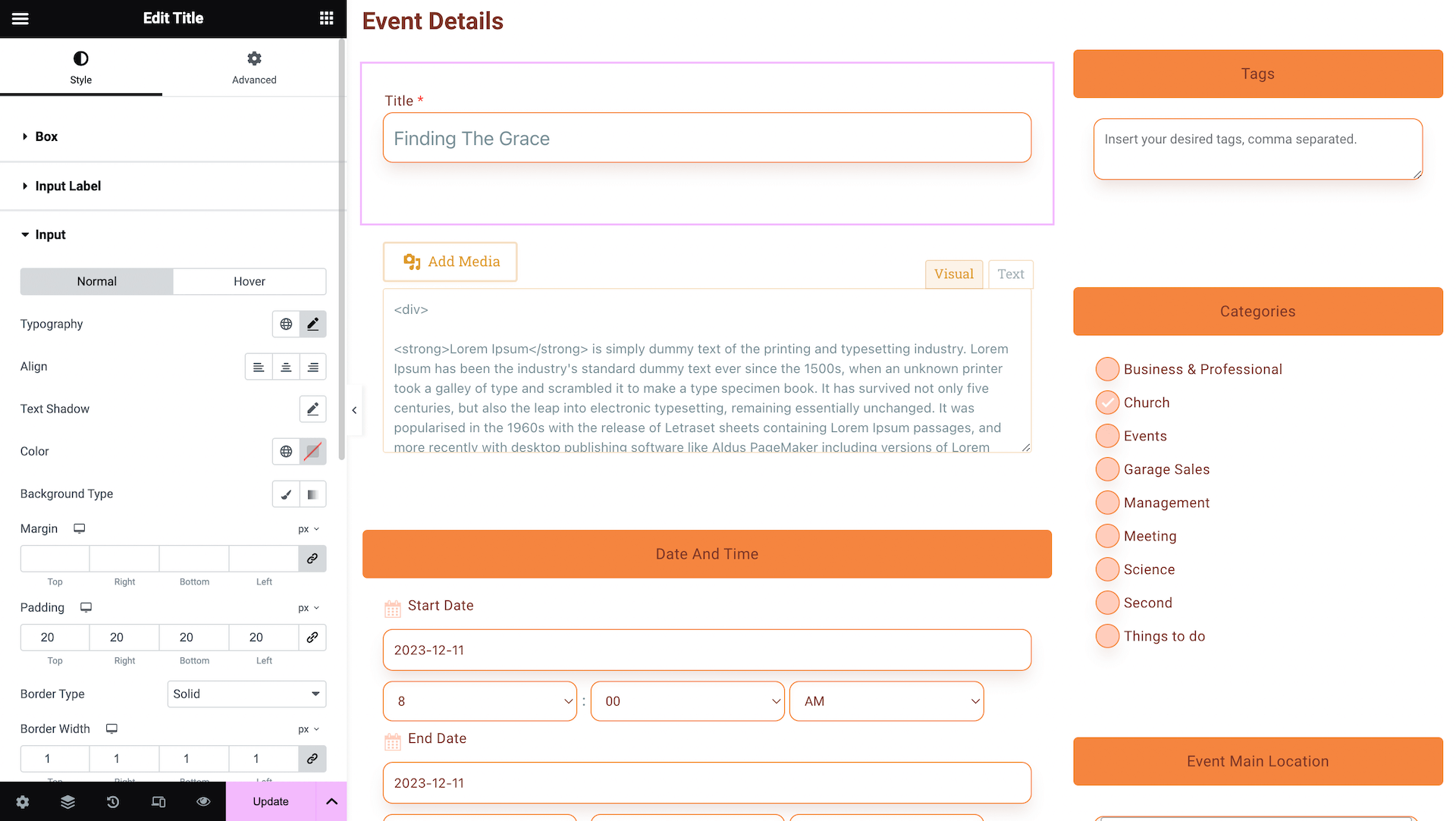
FES Form Styling
There are multiple designated styling options for every widget in a way that there are no elements in the widgets that don’t have customization options, so you are free to design any widget you like.

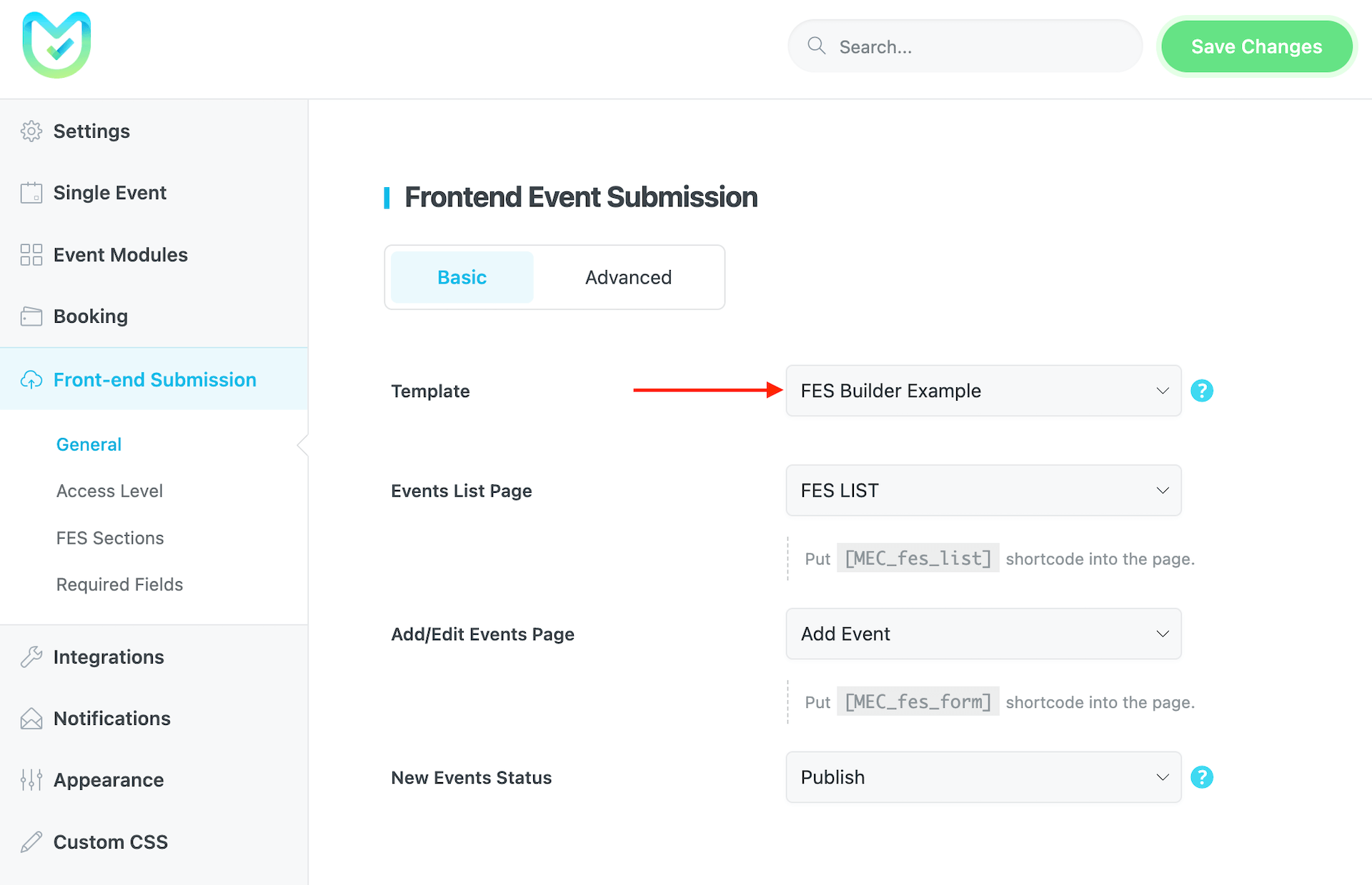
Assigning MEC FES Form
After designing FES forms, it is time to use them. To do that, you need to head over to WordPress Dashboard > MEC > Setting > Frontend Event Submission, choose the template made by Elementor, and save the settings.

That’s it. Now, you can check your front-end event submission form and see the changes.
Note: You might face an error like the one below before entering Elementor. To solve this, go to WordPress settings and refresh the permalink by clicking on the save settings button.

Report Out Dated Content
If you think the content of this page does not reflect updated information, please let us know.