Countdown View Skin Settings
Countdown View Skin in the Modern Events Calendar is a great option for setting up a display that brings urgency to the visitors of an event website. Moreover, you may put any future programs on sale and have better overall engagement.
Countdown View Skin Shortcode
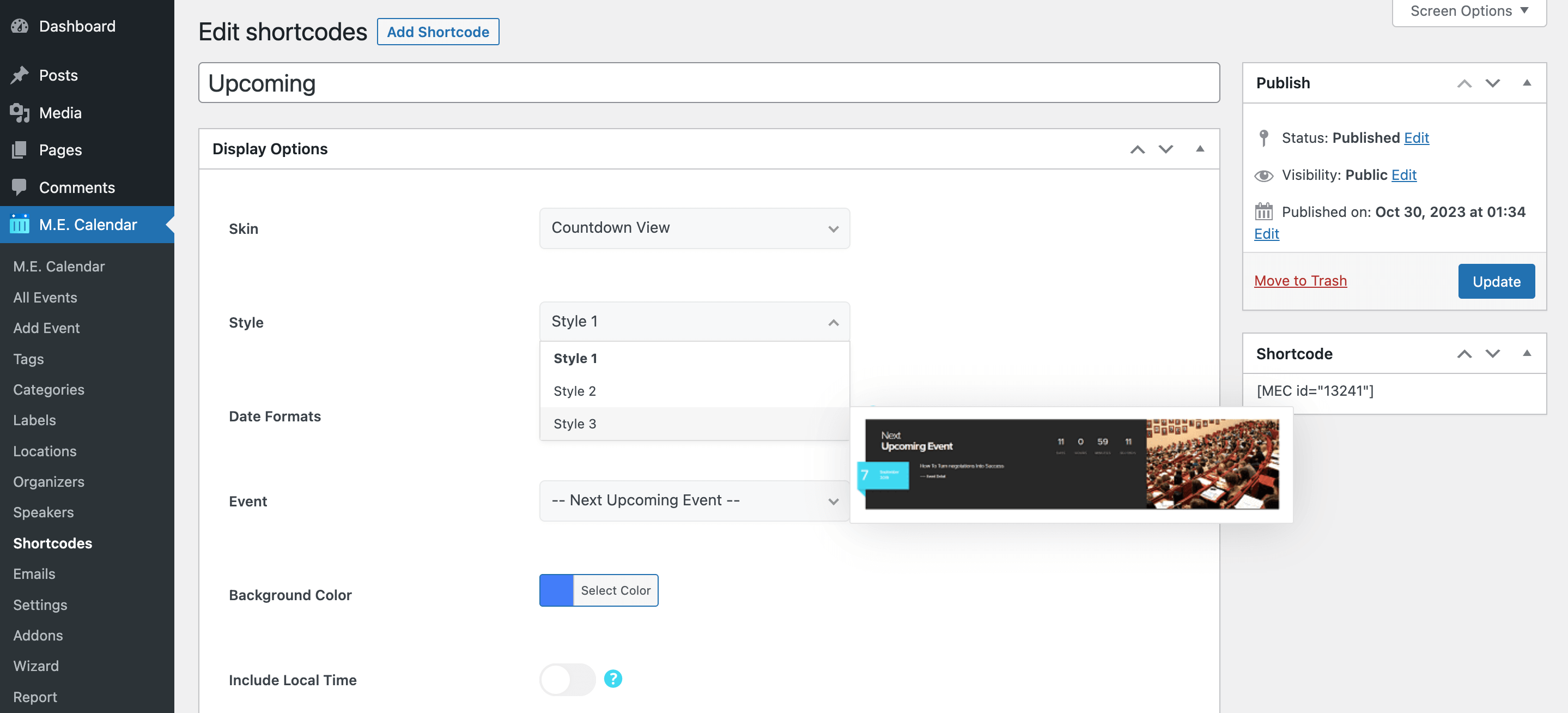
You can use shortcodes in your internal pages to have this on your website. The shortcodes are located in M.E. Calendar > Shortcodes.

Countdown Layout
Here are the demos of Countdown View Skin in the Modern Events Calendar:
Report Out Dated Content
If you think the content of this page does not reflect updated information, please let us know.
Hi. Can I make the countdown view 3 show the event description, or an excerpt of the the event description?
Hi, How can I change the title “Next Upcoming event” to a different one?
Also is it possible to position the counter to middle of counter box in style box 3 as it is currently positioned in the top.
Hi, I need to override the countdown shortcode to exclude specific categories from the Upcoming Events.
Can you give me the code for this to include in the override file in my theme: WEBNUS > MODERN-EVENT-CALENDARD-LITE > APP > SKINS > COUNTDOWN
Hi, please help, the countdown is counting down from the event end sat not start date. Is there a setting somewhere I need to change?
Hi I can’t find where to find this option Countdown View Skin with the demo on this page is it only available in pro ?
Hi Gill,
Yeah that is available in the pro version of MEC.