How to Create LifterLMS Lesson Single page

As you may know, LifterLMS is a learning plugin that allows users to attend courses and lessons. Now, we have made the Deep theme compatible with this plugin in order to have a learning website.
In this article, we will explain how to create a single lesson page for LifterLMS so stay tuned 🙂
First of all, You need to create a new page named Single Lesson from Pages > Add New.
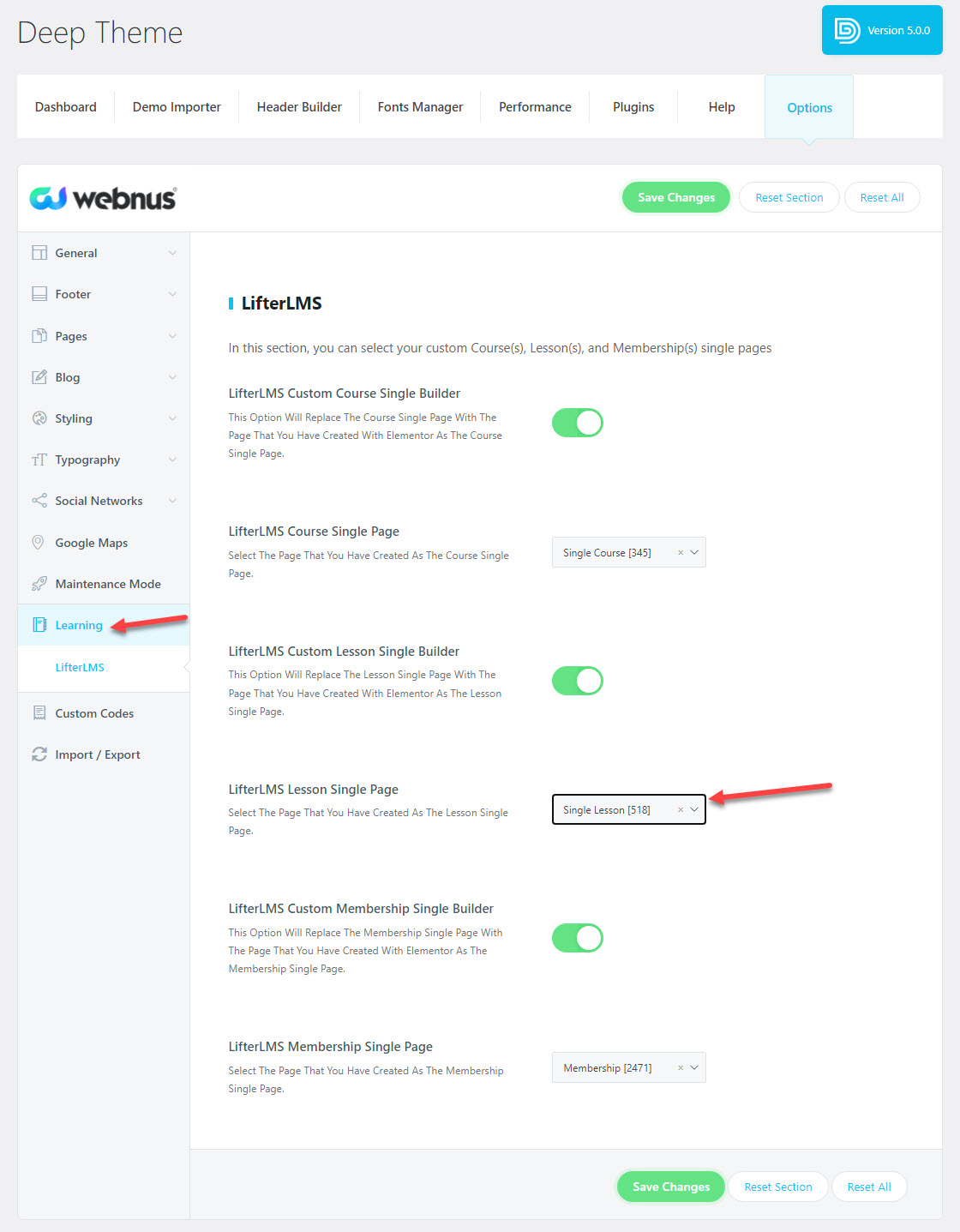
Then, please head over to the Deep menu > Options > Learning and enable the LifterLMS Custom Lesson Single Builder. Then, choose the page you created before, from the LifterLMS Lesson Single Page list.
Now, head over to the single Lesson page that you have created and edit it with Elementor.
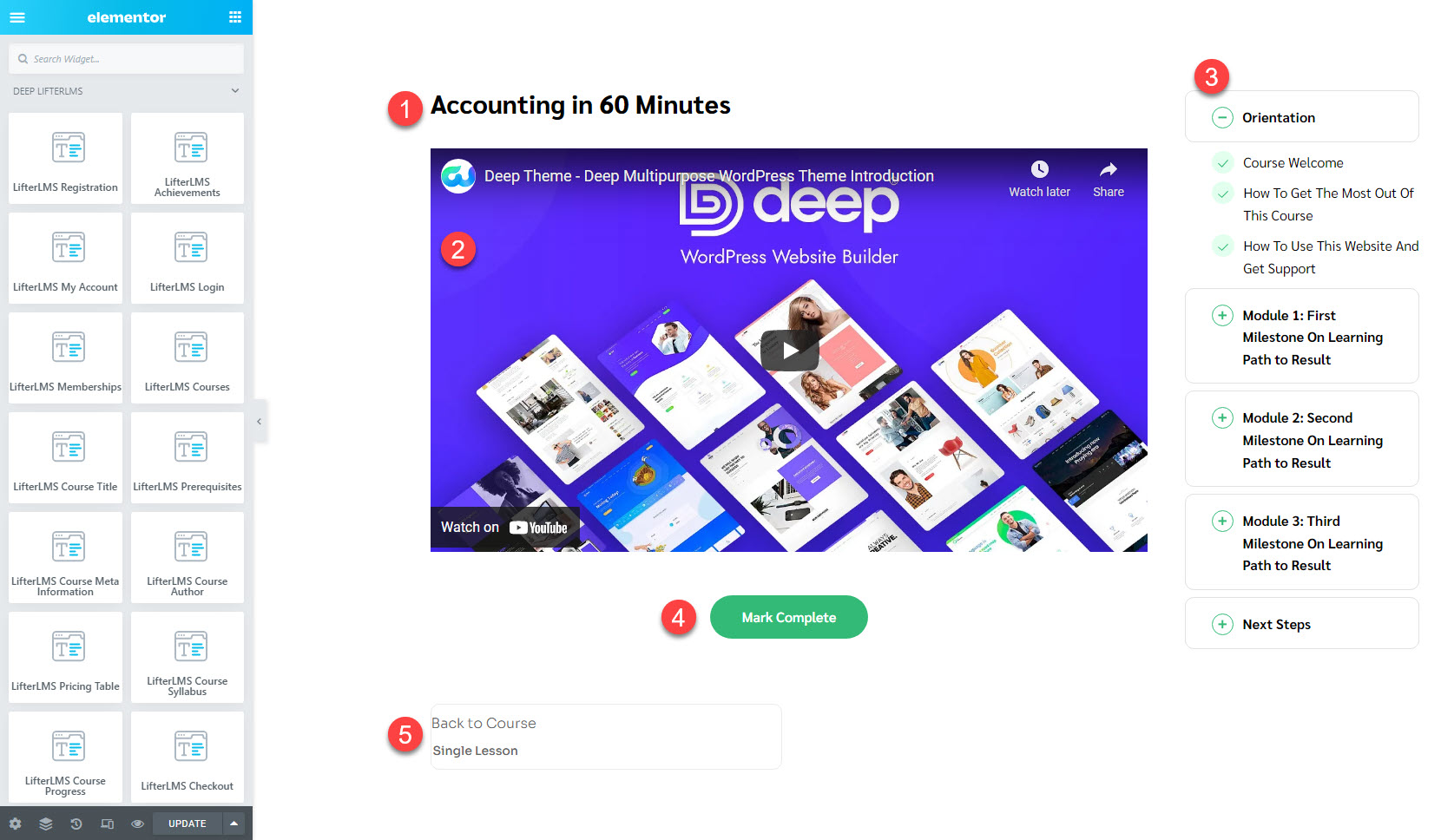
Now You will see tones of different widgets that you can use all over the Single Lesson page.
1- LifterLMS Course Title: The title of the course appears here.
2- LifterLMS Lesson Video: With this widget, you will be able to load the lesson video.
3- LifterLMS Course Outline: This widget shows the road map of the course on the single lesson page.
4- LifterLMS Lesson Mark Complete: When users finish with the lesson they can push this button to mark the lesson as completed.
5- LifterLMS Lesson Navigation: With this navigation button, you can switch between the different lessons without going to the course page.
Recommended Posts

How to Create LifterLMS Membership Single page
December 1, 2021

How to Create LifterLMS Course Single page
December 1, 2021

Deep Theme LifterLMS course-page Options
November 1, 2020